React Hooks?
class없이 state를 사용할 수 있는 새로운 기능입니다. React는 주로 Class Component를 사용하고 React Hooks는 Functional Component를 사용하기 때문에 먼저 그 부분 부분부터 비교를 해보자
| Class Component | Functional Component |
| 더 많은 기능 제공 | 더 적은 기능 제공 |
| 긴 코드 | 짧은 코드 |
| 복잡한 코드 | 심플한 코드 |
| 더딘 성능 | 빠른 성능 |
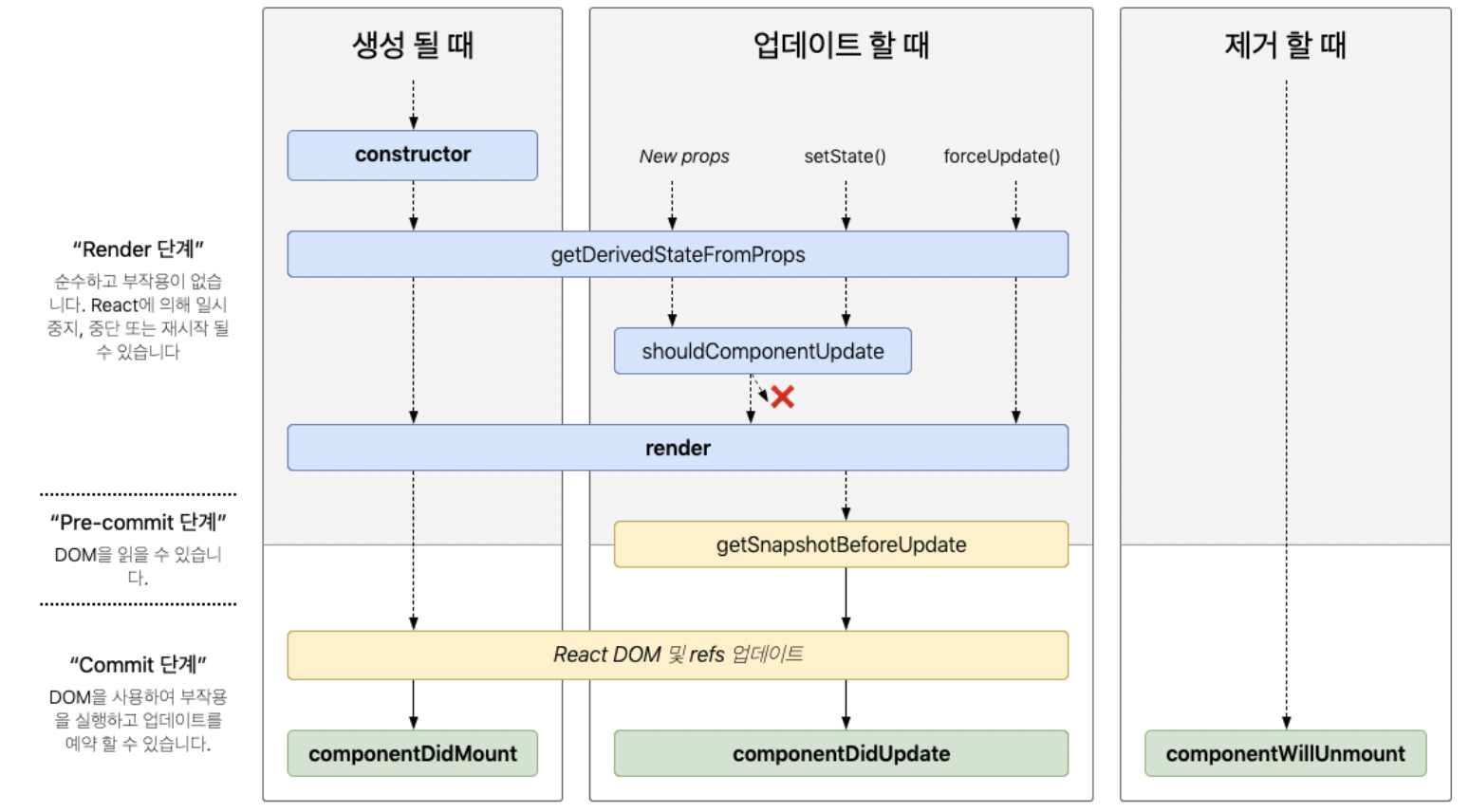
리엑트 생명 주기

위와같은 생명주기를 함수형 컴포넌트에서는 사용을 하지 못했기 때문에 함수형 컴포는트가 더 간결하고 빠르더라도 클래스형 컴포넌트를 써왔습니다.
이 부분은 React 16.8 hooks 업데이트로 변경됐습니다.
해당 업데이트 이후에 함수형 컴포넌트에서도 생명주기를 사용할 수 있기때문에 데이터를 가져오고 컴포넌트를 시작하지마자 API도 호출하는 등 많은 부분을 할 수 있게 됐습니다.
그리고 hooks를 사용하게 되면 class Component 에서는 생명주기를 이용할때 위 생명주기에서 생성될때, 업데이트될때, 제거 할 때 이렇게 각각 다르게 처리를 해주지만 React Hooks를 사용할때는 useEffect 안에서 다 위 생명주기를 한번에 다 처리를 해 줄 수 있기 때문에 코드가 훨씬 간결해 집니다.
그리고 HOC 컴포넌트를 Custom React Hooks로 대체해서 너무나 많은 Wrapper컴포넌트를 줄일수 있습니다.
HOC(Higher Order Componet)란?
화면에서 재사용 가능한 로직만을 분리해서 componet로 만들고 재사용 불가능한 UI와 같은 다른 부분들은 parameter로 받아서 처리하는 방법입니다.
탬플릿처럼 중복이 되는 부분들이 많은 컴포넌트가 있다면 탬플릿처럼 재사용할 수 있도록 만들 수 있다.
공통적인 부분은 HOC 컴포넌트에 넣어주고 그 HOC컴포넌트로 각각의 컴포넌트를 감싸주면 모든 컴포넌트에 따로 인증을 위한 부분을 넣어주지 않아도 됩니다. Hooks가 나오기전에는 HOC컴포넌트가 추천되는 방법이었습니다. 하지만 여기서의 문제는 너무나 많은 Wrapper 컴포넌트가 생길 수 있기때문.
이 문제를 해결하기 위해서 Custom React Hooks를 사용해서 해결할 수 있습니다.
그리고 위에서 클레스 컴포넌트와 함수형 컴포넌트의 속도 차이가 나는 이유중에 하나가 바벨에서 브라우져버전에 맞게 코드를 변경하는 과정이 클래스 컴포넌트가 더 복잡하기 때문이다.
정리
1. hoc란 컴포넌트를 인자로 받아서 새로운 리액트 컴포넌트를 리턴하는 함수
2. 너무나 많은 HOC를 사용하게 되면 Wrapper가 너무 많아지게 된다 이를 위해 hooks에서 Custom hooks를 이용해서 컴포넌트를 만들어 처리해준다. 이 방법으로 Wrapper가 많아지는 일을 방지할 수 있다.
3. 생명주기를 위해서 hooks에서 사용하는 API는 useEffect하나로 다 처리할 수있다.
4. Hooks에서 state를 업데이트 하려면 const [name, setName] = useState(""); 와 같이 해줄 수 있고 setName(함수)를 이용해서 state를 업데이트 시켜 줄 수 있다.
5. 클래스 컴포넌트와 비교했을때 함수형 컴포넌트의 장점은 더 짧고 간결한 코드, 더빠른 성능, 더 나은 가독성 정도가 되겠다.
'React' 카테고리의 다른 글
| State 와 Props (0) | 2023.08.13 |
|---|---|
| React Hooks 실습 (0) | 2023.08.13 |
| React활용(1)/스타일 컴포넌트 사용해보기/외부라이브러리 사용해보기/prettier설정 (0) | 2023.08.10 |
| React 컨포넌트 (0) | 2023.08.10 |
| React /삭제,수정/Fetch요청 (0) | 2023.08.10 |