자바스크립트의 기본적인 개념을 위해 세가지정도 포스팅을 할 것입니다.
1. 문법
2. 내장 객체
-최상위 내장 객체 window(java에서 Object 같은 개념)
-history(뒤로 돌아가기), location(페이지 이동하기), document(해당페이지의 모든 엘레멘트)
3.fetch api(PUT, DELETE)
-스레드
-비동기
-이벤트 루프
-콜백
-이벤트 리스너
자바스크립트
javascript는 기생 언어이다. 즉 독자적으로 실행되지 않는 기생 언어라는 뜻임 브라우저가 읽어낼 때 html과 같이 기생돼서 작동되는 언어라는 뜻.
근데 노드 js의 탄생으로 독자적으로 사용할 수 있게 되면서 더 이상 script언어가 아니다.
노드 JS => 자바스크립트 런타임 환경


node.js다운로드.
시스템 콜백
시스템 콜백은 운영체제에 있는 기능을 프로그램 언어에서 빌려서 사용하는 것이다. 그래서 어떠한 언어로도 서버를 만들 수 있는데 그 이유는 운영체제에 있는 소켓을 시스템을 콜백(빌려와서) 한 뒤 프로토콜만 있으면 소켓으로 통신할 수 있는 서버가 되는 것이다.

자바스크립트 = 인터프리터 언어
let은 타입 추론 변수이다.
값이 들어올 때 메모리 사이즈를 미리 정해지는 것이다.
인터 프린터 언어이기 때문에 타입 추론이 가능하다
컴파일 언어는 미리 메모리 사이즈를 잡아놔야 하지만타입 추론 언어는 값이 들어올 때 메모리 사이즈가 정해진다.
타입 추론의 단점은 값이 들어올 때 메모리 사이즈가 정해지는 점
때문에 프로그램이 커질수록 운용하기가 엄청 힘들어진다.
자바스크립트에서 배열을 선언할 때는 컬랙션으로 들어간다.



자바스크립트가 자바와 다른 점
자바는 클래스만 메모리에 올릴 수 있다. 함수를 메모리에 올릴수 없다.
그래서 클래스로 함수를 감싸서 메모리에 올려 사용한다.
자바는 클래스를 안 만들면 스택에 못 올린다라는 뜻
자바스크립트는 자바와 다르게 함수를 메모리에 올려서 사용할 수 있다.
자바스크립트는 1급 객체(메모리에 독자적으로 뜰 수 있는 것)가 함수나 변수가 될 수 있다.
메모리에 뜰 수 있다면 메서드의 매개변수로 전달할 수 있게 된다.
자바스크립트에서는 매개변수에 행위(메서드)의 결정권을 줄 수 있게 되는 것이다.
리턴이 있는 반복문

yield참고



위문 법은 주석을 참고한다.
호이 스팅
함수의 호출이 끝나면 지역변수는 메모리에서 사라진다. 이때 이 지역변수가 사라지지 않게 하기 위해서 함수가 끝나더라도 메모리에 살아있도록 하는 것이 호이 스팅. 변수를 선언할 때 var가 아닌 let을 사용하는 이유는 var를 쓰면 호이 스팅을 계산하면서 염두해 두고 개발을 해야하는데. let과 화살표함수를 잘 사용하면 호이스팅을 크게 신경 쓰지 않아도 어느 정도까지는 괜찮기 때문이다.
이벤트 리스너
규칙
모든 이벤트(기능)가 발생되면 그 이벤트는 큐에 들어간다.
예를 들어 인스트 그램 애플리케이션이 있다고 했을 때 그 인스타그램 어플 버튼을 클릭을 하면 어플이 인식하는 게 아닌 os가 이 클릭을 인식한다.
os가 그 클릭을 인식한 후에는 그 이후에 어떻게 행동할지(어떤 스택을 실행할지)에 대한 함수를 실행시켜주도록 해야 한다.
이것을 리스너 등록이라고 한다. 이때 자바스크립트는 함수가 자체적으로 메모리에 올라가기 때문에 메모리에 올라간 함수를 실행하면 된다. 엄청 간단하다 하지만
자바는 클래스만 메모리에 올라가기 때문에 클래스 내부에 어떤함수를 써야할지 알려주기가 힘들다.그래서 자바에서는 클래스내부에 함수를 리스너 등록하기 위해서 action()을 사용한다. 이때 이 action()을 강제하기 위해서 개발자에게 interface의 type을 강제하는 것이다.
버튼 클릭 -> 리스너 등록(os에 알려주기)-> 이벤트 등록-> 콜백
콜백
콜백은 등록된 이벤트의 스택을 실행시켜 주는 것이다.
비동기 프로그래밍
비동기 프로그래밍은 여러 개의 프로그램을 동시에 실행시키는 것.
인터럽트 : 프로그램을 실행하고 있을 때, 입출력 하드웨어 등의 장치에 예외상황이 발생하여 처리가 필요할 경우에 마이크로프로세서에게 알려 처리할 수 있도록 하는 것을 말한다.
os는 인터럽트가 들어오면 하던 일 다 멈추고 인터럽트부터 해결한다. 보통 이벤트가 실행될 때는 메인스 래드가 아닌! 스래드가 이 이벤트처리를 담당한다. 메인스래드가 하면 이 이벤트가 해결되는 동안 다른 일을 실행시킬 수 없기 때문에 스래드와 메인스 래드를 같이 돌릴 수 있도록 한다.
이벤트 루프스 래드 : 계속 메모리를 돌면서 실행시킬 이벤트의 유무를 체크하는 스래드
자바는 멀티 스래드 언어이다.
그럼 예를 들어 자바에서 순차적으로 실행돼야 하는 두 개의 이벤트가 동시에 실행 하고 있으면 어떻게 될까 이 두개의 이벤트가 언제 끝날지 모르기 때문에 프로그램짜기가 어려워진다. 이때 이 두개의 이벤트를 같은 스래드안에 묶어두거나. 아니면 두개의 스래드를 쓰지만 순차적으로 스래드가 움직이도록 설계를 해야 한다.
그리고 스래드가 많아지면 컨택스트 전환이 많아서 느려지고 스래드 설계가 잘못되면 블라킹 돼서 서버가 다운되기도 한다.
비동기 프로그램은 비동기를 사용하는 게 어려운 것이 아니라, 이 비동기를 처리하는 것이 어려운 것이다.
자바스크립트는 스래드가 하나인 싱글스 래드 언어이다.
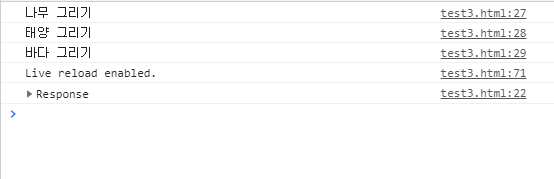
이벤트가 실행 됐을 때 큐에 순차적으로 실행된 이벤트들이 담긴다. 이때 싱글스 래드는 멀티 스래드와 달리 cpu가 메모리에 있는 모든 이벤트를 전부 다운로드시킨다. 그럼 이 이벤트를 다운로드하는 동안 cpu는 자기 할 일을 하다가 메모리에 다운로드가 다 되면 처리가 완료돼 있기 때문에 블라킹 없이 쭉~ 실행 가능하다. 메모리에 다운로드되기 전에는 메모리에 null이 들어있다.
이때 중요한 것은 어느 타이밍에 콜백을 시킬 것인가가 관건이다.
노드 js는 웹서버에 특화된 서버이다. 싱글스 래드이기 때문에 컨택스트 전환 없이 실행되는 논 블라킹 서버이기 때문이다.
전제를 두고 생각해야 할 것은 os자체는 싱글 스레드가 아니다.

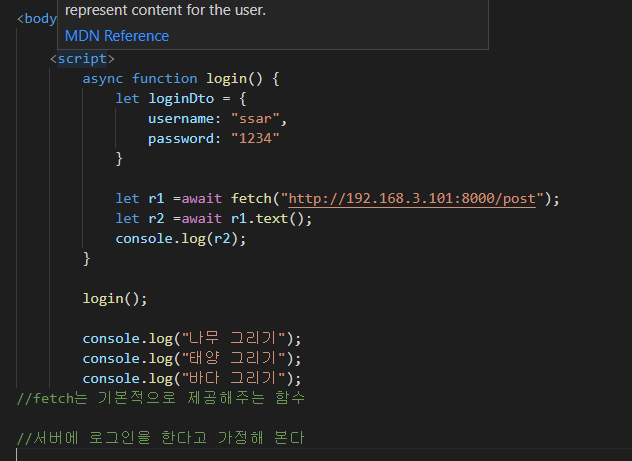
Promise <Response>: 일단 null을 넣어놓고 나중에 데이터 다운로드가 메모리에 다 완료되면 변수에 데이터 담아준다.


await를 하면 cpu가 메모리에서 해당 함수(이벤트)의 실행이 완료될 때까지 블락을 당한다.
블락을 당하는 동안 cpu는 놀고 있으니까 그 시간 동안 다른 로직을 실행시킬 수 있다.
해당 함수 자체를 비동기 함수로 만들면 된다.
async를 함수 앞에 붙여주면 비동기 함수가 되는 것이다. 실행되는 순서 비동기 함수이긴 하나 사실 비동기가 아닌 동기적으로 실행이 되는 구조이다.
현제 대부분의 웹프로그램이 이런 방식으로 설계돼 있다고 한다.

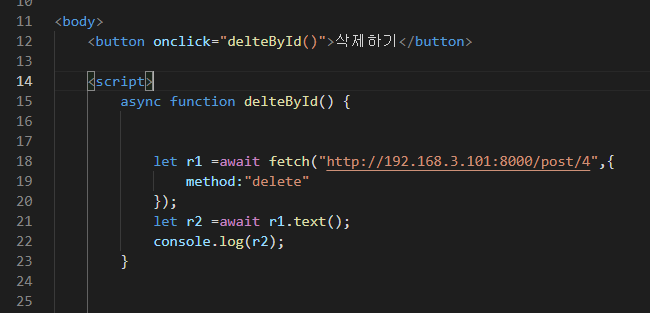
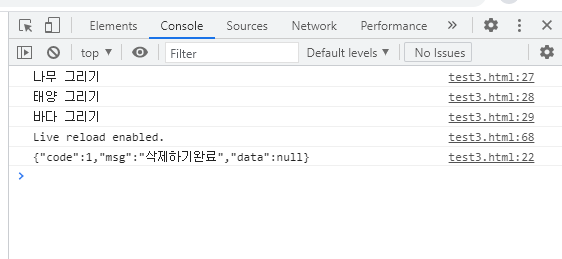
서버에 회원정보 삭제하기 기능 요청


delete는 바디 데이터가 필요 없어서 지웠다.
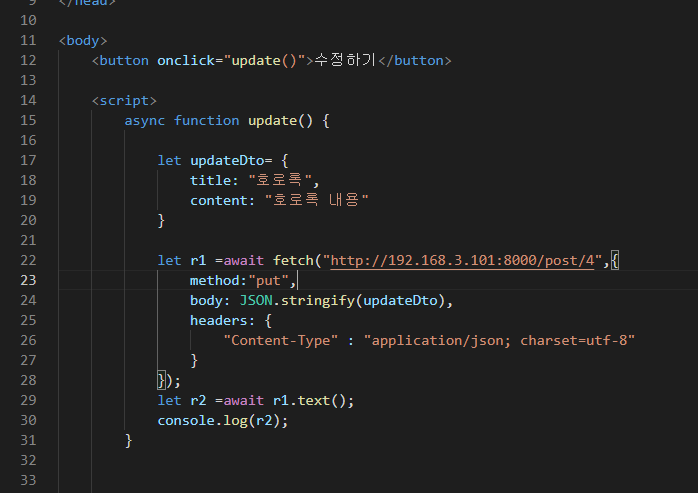
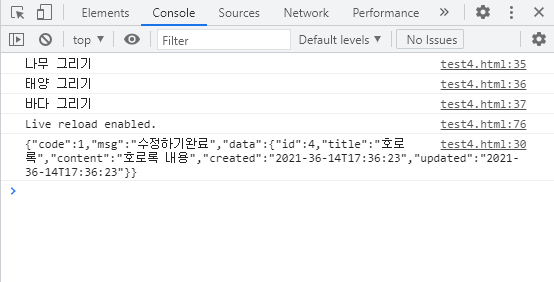
서버에 수정하기 기능 요청


기본적으로 update를 할 때는 요청 시에 바디 데이터를 들고 가기 때문에 변수에 자바스크립트 오브젝트 타입을 담아서
body: JSON.stringify(updateDto), 를 사용하면 알아서 json데이터로 파싱을 해준다.
headers는 들고갈 데이터의 마임 타입과 charset을 명시해줘야 body데이터의 타입이 뭔지 알아먹을 수 있기 때문에 같이 붙여준다.
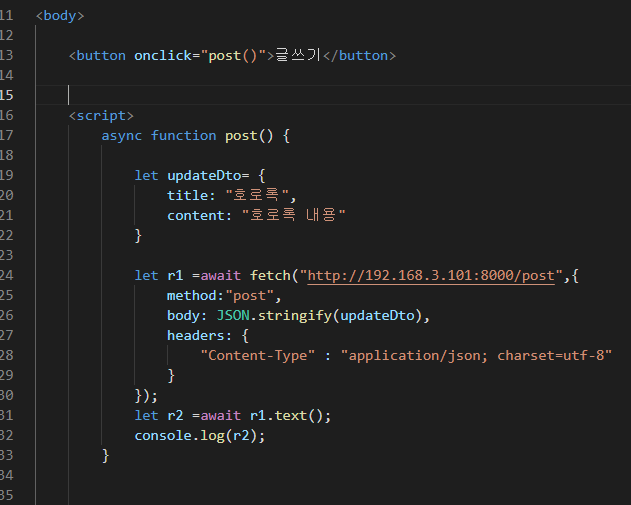
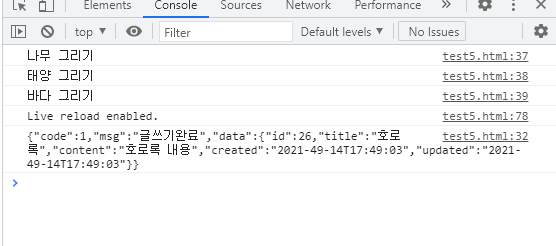
서버에 글쓰기 기능 요청


끝.
'JavaScript' 카테고리의 다른 글
| JS 비동기 프로그래밍 최종 정리 (0) | 2025.02.14 |
|---|