지금 쇼핑몰 프로젝트를 STS로 하고 있는데 상품평 기능을 구현하는 중에 블로그에 정리하면 좋을 것 같아서 정리합니다.
일단 상품평은 해당 상품의 상품평만 보여줘야 하고
상품평을 관리하는 페이지에서는 해당 유저가 작성한 상품평만 관리할 수 있도록 해야 하는 것이 관건이다.
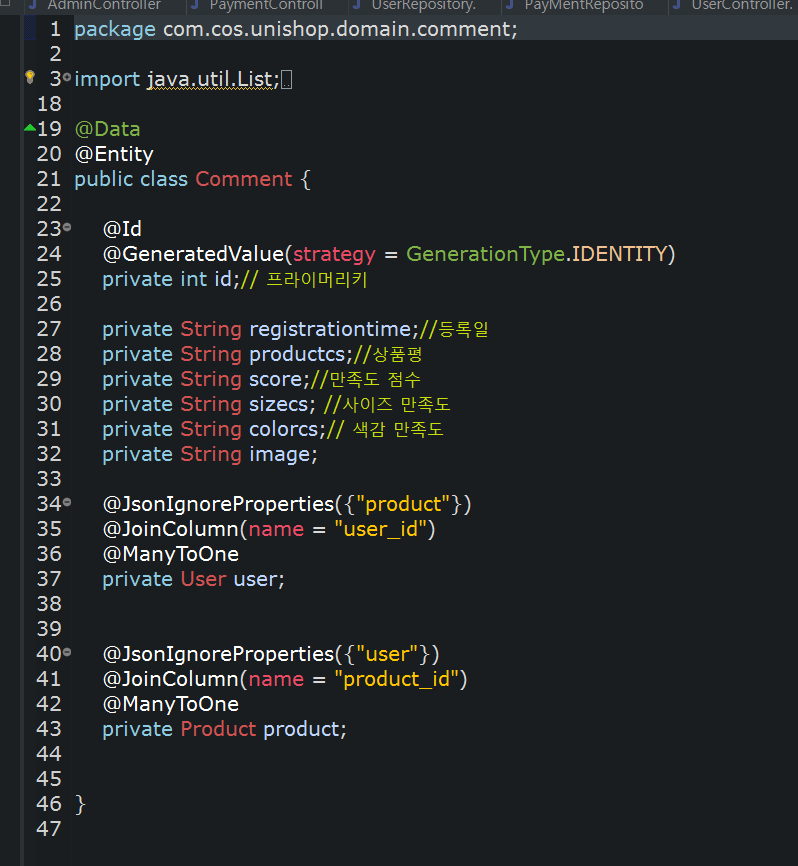
상품평 DB생성

한 명의 유저가 여러 개의 코멘트를 가지고 있고
한 명의 유저가 여러 개의 상품을 가지고 있기 때문에
원자성 유지를 위해 여기서 폴인키를 다 가지고 있도록 설계해 줬다
상품평 작성하기

엉망이지만 대충 만들어 봤다
상품평 쓰기 버튼을 누르면 위와 같은 모달 창이 나와서 form타입으로 method는 post로 전송하게 된다.
여기서 보면 이미지 등록하기가 있다 상품 착용샷 같은 것을 올릴 수 있도록 ui를 제공하기 위해서 기능을 추가시켰다
이미지는 db에 저장할 때 이미지명만 저장을 해서 이미지 경로는 따로 관리하도록 분리해서 하는 것이 기본이다.
경로와 이미지를 한 번에 db에 저장했다가는 서버가 옮겨질 때 구조를 다 바꿔야 하기 때문
그리고 이미지는 file타입이기 때문에 String으로 받을 수 없다 그래서 따로 Dto(데이터 트렌 스포 오브젝트)를 만들어줘서 받도록 설계해봤다.

전송받은 데이터 db에 저장하는 컨트롤러


이제 db에 잘 저장된다

그럼 이제 db에 있는 데이터들을 뿌려주기만 하면 되는데
이때 무작정 뿌려주는 것이 아닌
해당 상품의 데이터를 뿌려줘야 하고
해당 상품평을 작성한 user의 데이터를 뿌려줘야 한다
그렇기 때문에 위 정보를 select 하기 위한 native쿼리를 작성해 줬다.

이제 데이터를 뿌리러 가보자
해당 상품의 상품평을 모델에 담아서 전달해주는 컨트롤러


잘 뿌려졌다 위 사진 해서 이미지가 안 보이는 이유는 경로 설정을 안 해줬기때문 나중에 차차 해주면 된다.
해당 상품평을 작성한 user의 상품평 관리 페이지
마이페이지에 있다

로그인을 해야만 들어갈 수 있는 mapage의 세션에 있는 user정보를 통해서 해당 user 가 작성한 상품평만 뿌려질 수 있도록 설계했다.

해당 유저가 작성한 상품평들이 잘 뿌려지는 것을 볼 수 있다.
이제 수정/삭제 버튼을 만들어서 자바스크립트로 fetch요청을 하기만 하면 상품평의 대략적인 기능이 완성이 된다.
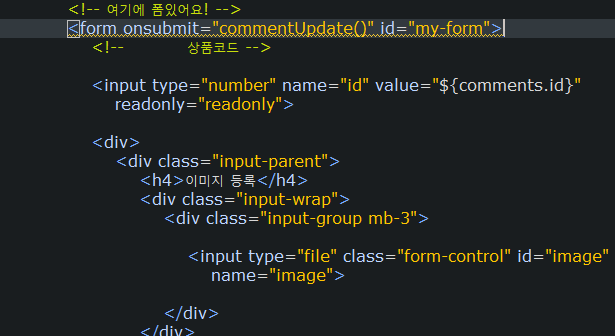
상품평 수정하기
수정할 때 form으로 하면 form에서는 get과 post요청만 제공하기 때문에 자바스크립트로 하도록 할 것이다.
이때 자바스크립트로 하게 되면 수정 시에 이미지 업로드를 하게 되는데 파일을 전 송하기 위해서는 mutiple/form-data타입으로 데이터가 넘어가게 된다. 그래서 자바스크립트로 파일 업로드하는 것을 보여드리려 합니다.
FormData객체 사용법


일단 자바스크립트를 호출하는 onsubmit 속성과 form을 찾을 수 있도록 id값을 설정해주도록 한다.
먼저 form태그를 찾고 FormData객체에 form으로 전송된 데이터들을 저장한다.
그리고 일반적인 패치 요청을 하면 된다.
이때 headers: {}를 명시해줘야 한다.
요청을 받아내는 컨트롤러




상품평 삭제하기


삭제는 요청만 하면 되기 때문에 들고 가는 데이터가 없다. form으로 요청했다

삭제 끝!
'Springboot' 카테고리의 다른 글
| 체크박스를 통해서 자바스크립트로 fetch요청하기 (0) | 2021.08.11 |
|---|---|
| Spring boot/JPA (enum타입 사용법) (0) | 2021.08.10 |
| 지금 만들고 있는 프로젝트에서 결제 API(import) 사용해보기/결제 후 결제 list화면 구현 (3) | 2021.08.02 |
| 공공데이터 활용하기/(2pojo(json데이터 자바오브젝트로 만들어주는 사이트) /(gson사용하기) (0) | 2021.07.29 |
| Spring boot로 지금 하고 있는 프로젝트에서 coolsms연동해서 문자 인증 구현하기 (0) | 2021.07.28 |