안녕하세요 오늘은 안드로이드 앱을 개발할 때 빠져서는 안 되는 View에 대해서 포스팅을 해 보겠습니다.
일단 뷰가 뭐냐면 일반적으로 컨트롤이나 윗젯으로 불리는 UI 구성 요소입니다. 사용자의 눈에 보이는 화면의 구성요소들인 것이지요

위 사진은 view에 대한 상속이 어떻게 이루어져 있는지에 대한 관계도입니다.
여기서 안드로이드는 화면을 구성하는 뷰와 뷰 그룹의 역할을 구분하기 위해 뷰의 종류에 따라 다른 이름으로 부르기도 합니다.
뷰 중에서 일반적인 컨트롤의 역할을 하는 것이 위젯
뷰 그룹 중에서 내부에 뷰들을 포함하고 있으면서 그것을 배치하는 역할을 하는 것을 레이아웃이라고 부릅니다.
위 사진에서 처럼 레이아웃 또한 뷰를 상속받는 뷰의 하위 클래스입니다.
그래서 뷰가 가지는 속성을 레이아웃에서도 가질 수 있습니다.
그럼 뷰에서 많이 쓰이는 버튼을 한번 레이아웃 안으로 불러와볼까요?

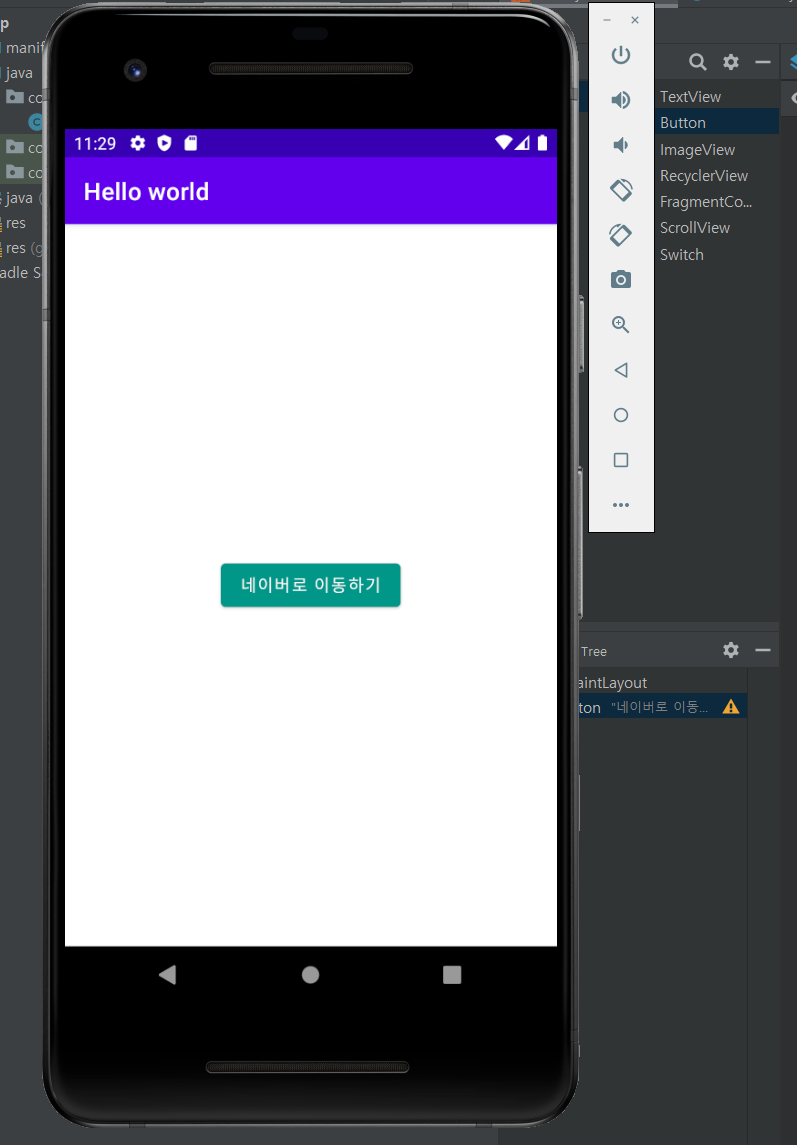
위 빨간 동그라미에 있는 버튼 탭을 끌어다가 디자인 화면에 놓으면 버튼이 뿅 하고 나옵니다
사실 이는 개발 툴이 개발자들이 사용하기 편하게 하는 기능입니다 사실 이 버튼 또한 코드들로 이루어져 있다는 것을 아시는 게 중요합니다

이렇게 디자인 화면에서 코드 화면으로 넘어와보면 Button이라는 태그에 여러 가지 버튼의 속성이 적혀 져 있는것을 확인 하실 수 있는겁니다 그러니 우리가 저 버튼을 디자인화면으로 호출하면 자동으로 IDE가 이 기본속성들을 추가해주는 것입니다. 그리고 여러가지 버튼의 변화가 생기면 바로바로 코드로 반영을 해주는 겁니다.
저기서
layout_width속성은 버튼의 가로를
layout_height속성은 버튼의 세로 크기를 말하는 것이고
이 크기를 다루는 속성의 값에는 크게 세 가지 형태로 쓰는데
wrap_content:뷰에 들어있는 내용물의 크기에 자동으로 맞춥니다.
match_parent :뷰를 담고 있는 뷰 그룹의 여유 공간을 꽉 채웁니다.
숫자로 크기 지정: 직접 값을 입력해서 크기를 정하는 것 있는데 dp나 px와 같은 단위가 꼭 있어야 합니다.
자!!
이제 버튼의 크기 속성을 바꿔볼까요?

사용자가 버튼을 눌렀을 때 네이버로 이동하는 기능을 만들어볼 텐데요
1번에 onClick속성에 기능을 수행할 함수의 이름을 정의해주고
2번 탭에서 원하는 색상을 고른 후
3번 탭에서 사용자가 보는 버튼의 text를 지어줍니다.
4번으로 크기 값을 조절하고
5번은 제약 레이아웃을 걸어서 정 중앙에 버튼이 위치할 수 있도록 하겠습니다
레이아웃에 대한 얘기도 차차 포스팅하겠습니다.
6 이제 onClick속성에 정의한 기능을 수행할 함수의 기능을 만들러 가야 합니다

여기서 코드에 대한 얘기를 간단히 한다면
자바처럼 main함수가 없고 onCreate함수고 오버 라이딩된 것을 보실 수가 있습니다. 즉 onCreate함수가 시작점의 역할을 한다고 보면 됩니다 그리고 super키워드로 상속을 받은 클래스의 상위 클래스를 가리키고 있습니다.
그리고 시작을 할 때 자동으로 생성됐던 Hello World!라는 메시지는 바로 setContentView() 함수와 이 함수의 파라미터로 전달된 R.layout.activity_main에 의해서 호출된 것입니다.
그리고 우리가 onClick속성에서 정의한 함수를 빨간 네모 안에 정의해 놨습니다.
인텐트라는 것은 쉽게 말하면 "내가 하고자 하는 행위"입니다. 그러니 인텐트를 사용하면 애플리케이션 구성요소 간에 데이터를 전달하거나 실행하려는 기능이 무엇인지 안드로이드 플랫폼에 알려줄 수 있는 것입니다.
우편물 같은 것이라고 생각하면 좋을 것 같습니다.
그럼 이제 실행을 해볼까요??

버튼이 중앙에 잘 위치하고 있죠? 단순히 버튼을 중앙에 위치시켜서 그런 것이 아닌 레이아웃을 설정해 줬기 때문입니다.
그리고 버튼을 클릭하면?!

이렇게 우리가 설정한 URL에 맞게 잘 이동하고 있는 것을 보니 함수가 정상적으로 작동하고 있습니다.
이렇게 오늘은 안드로이드를 이용해서 하나의 기능을 수행하는 어플을 만들어 봤습니다 ㅎㅎ
안드로이드는 개발 툴이 제공하는 기능이 워낙 많아서 개발 툴의 사용 실력이 곧 안드로이드 앱 프로그래밍의 기초라고 하는군요 앞으로도 잘 부탁드립니다.
긴 글 읽어 주셔서 감사합니다
안녕~
'안드로이드앱 프로그래밍' 카테고리의 다른 글
| 안드로이드 앱 프로그래밍 안드로이드 스튜디오[리니어 레이아웃 활용해서 간단한 어플 만들기] (0) | 2021.05.20 |
|---|---|
| 안드로이드 스튜디오 [레이아웃] (0) | 2021.05.18 |
| 안드로이드 앱 프로그래밍[안드로이드 스튜디오(프로젝트 생성 및 에뮬레이터 설치)] (0) | 2021.05.16 |
| 안드로이드 스튜디오 설치 및 개발 환경 설정하기!!(Windows) (0) | 2021.05.16 |