HTML 기본개념
html은 문서를 만들기 위한 한글오피스 같은 것이다.
html은 마크업 랭귀지 태그로 구성된 열고 닫는 태그들이 있고
그 태그들이 블락을 가지고 있는지 인라인을 가지고 있는지만 알면 html은 끝이다.
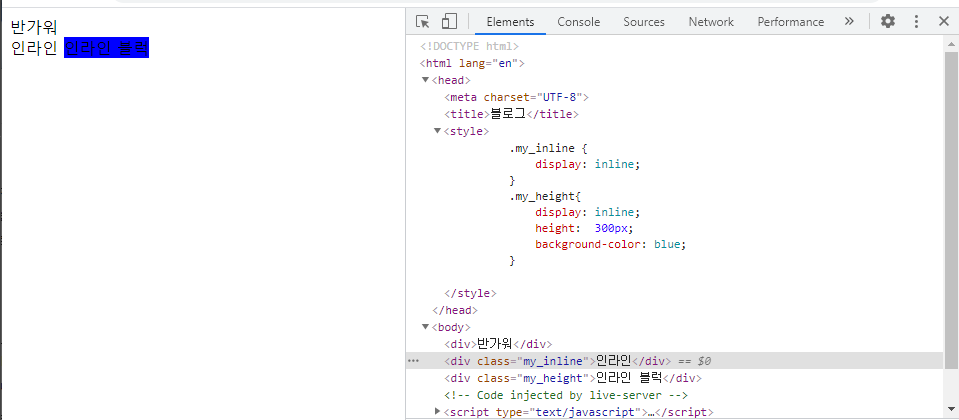
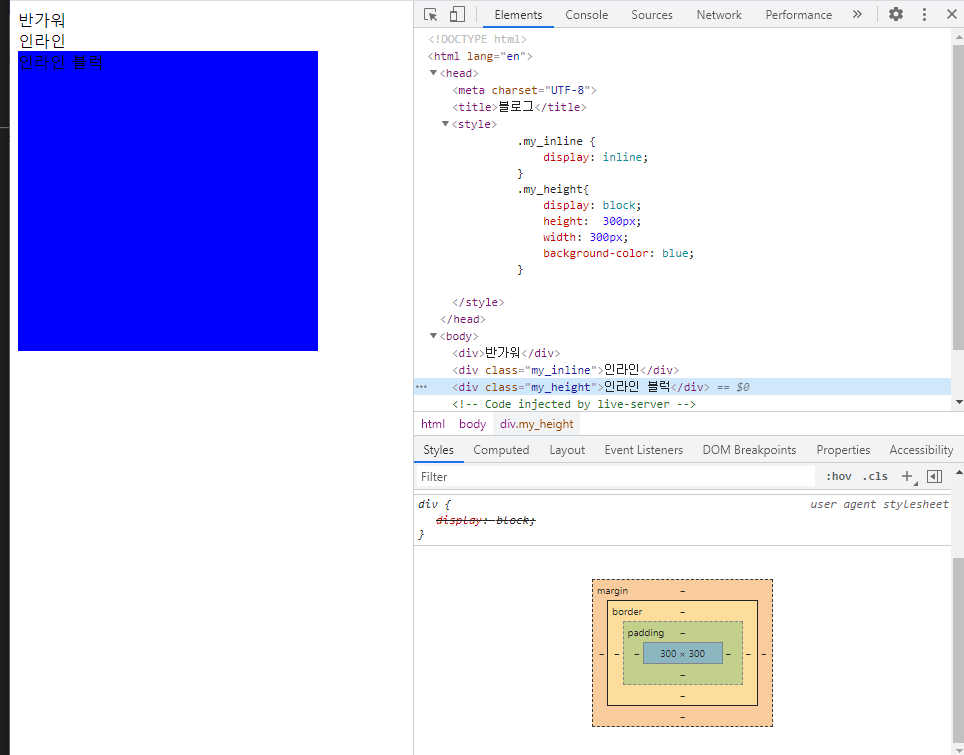
인라인은 옆으로 흐르듯이 작성되는 속성
블락은 밑으로 흐르듯이 작성되는 속성
쉽게 말해서
어떤 태그들이 있는지 알고
그 태그들이 블락인지 인라인인지 아는 게 html의 전부라는 것이다.
이 html문서를 동적으로 반응하도록 만들어 주는 것이 자바 스크립트이다
CSS 기본개념
CSS는 html로 만들어진 문서를 디자인하는 목적이 있다.

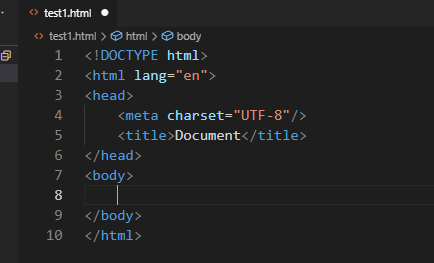
기본적인 html5의 구조이다.
head에는 CDN을 주로 넣는다.
body에는 브라우저가 출력해주는 태그이다. 이 body안에 있는 내용들을 동적으로 반응형으로 만들어주는 것이 바로 자바스크립트이다.
이 자바스크립트에는 여러 가지 기능들을 제공해 주는 내장 객체가 있는데 이 내장 객체를 알아야 좀 더 간편하게 동적 웹을 만들 수 있다.
자주 사용하는 html 태그
div태그
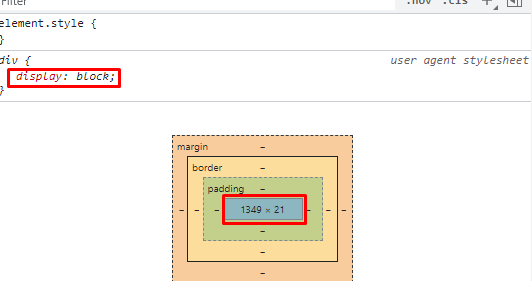
이 div태그 설계를 잘해야 웹의 전체적인 레이아웃을 쉽게 설정할 수 있다. div는 쉽게 말해서 박스를 만들어주는 것이다.
div의 기본 속성은 블락이다.
상황에 따라서 인라인으로 설정해 줄 수 있다.

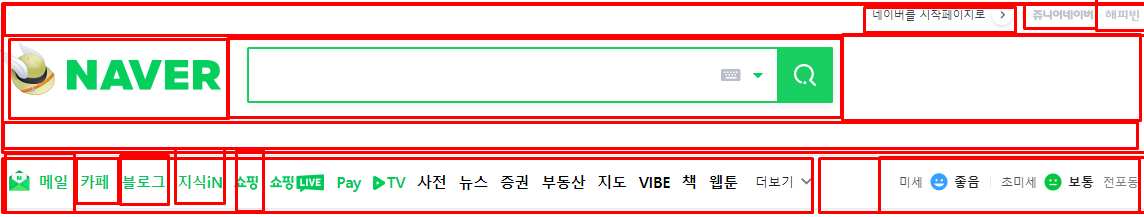
html언어의 기본 속성에는 흘러가는 성질이 있다. 이 점을 유의해서 박스단위로 쪼개서 웹 디자인을 하는 것이 기본이다.
그리고 박스가 딱딱 맞아떨어지는 것이 아니라 조금 남는 것을 볼 수 있다. 그럼 남는 그 외부 공간을 margin이라고 하고 내부에 남는 공간을 padding이라고 하는 것이다.
처음 html을 설계를 기본적으로 할 때의 div태그들로 레이아웃을 촘촘하게 설계한 후에 그 div태그 안에 필요한 html태그들을 넣어서 설계를 하는 것이다.

위 사이즈는 모니터의 크기마다 웹이 동적으로 사이즈가 변하기 때문에 태그의 크기를 정할 때 px(픽셀)로 단위를 정하면 모니터마다 다른 디자인 결과물을 보게 된다 그렇기 때문에 단위를 %로해서 비율로 웹이 반응하도록 해주는 것이 좋다.


인라인 속성은 자기 자식의 크기만큼만 매핑이 된다.
블락은 정해놓은 값의 끝까지 크기를 잡을 수 있다.
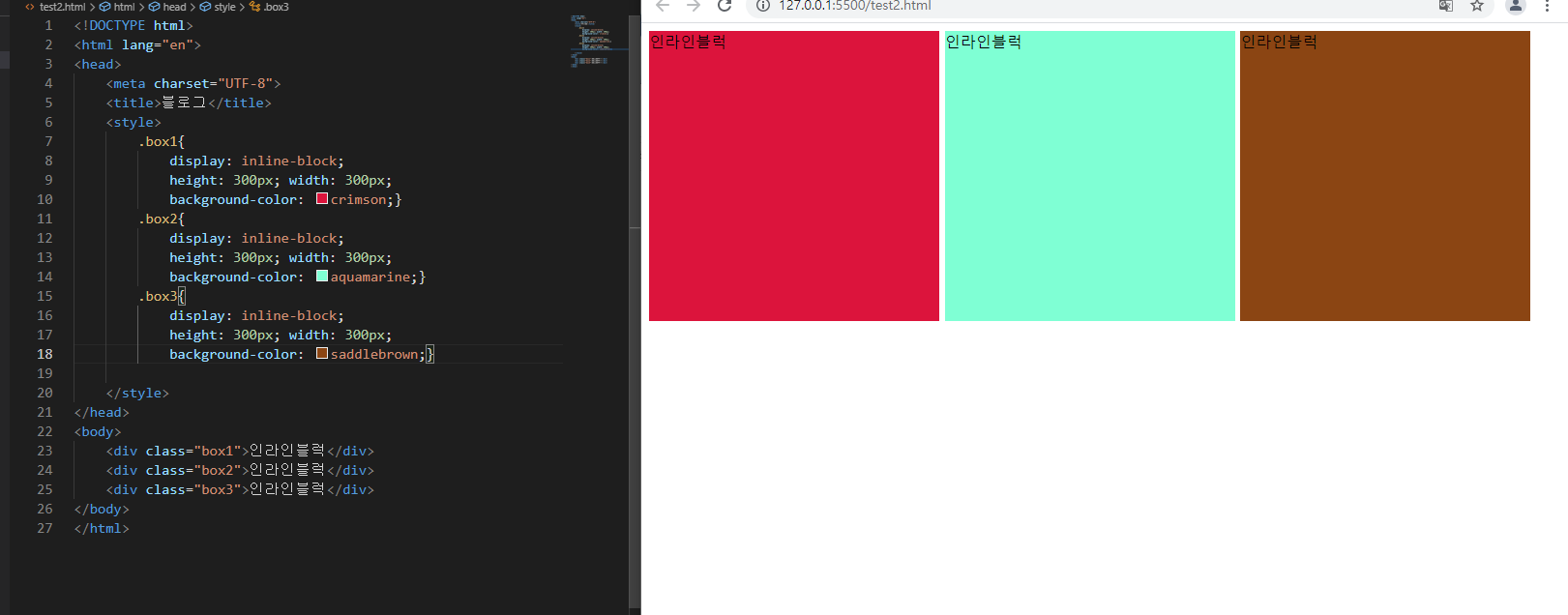
inline-block은 넓이와 높이가 자기 자신의 크기만큼 크기를 잡을 수 있다.

위 새 가지 속성을 잘 활용해야 보기 좋은 레이아웃을 구성할 수 있다.

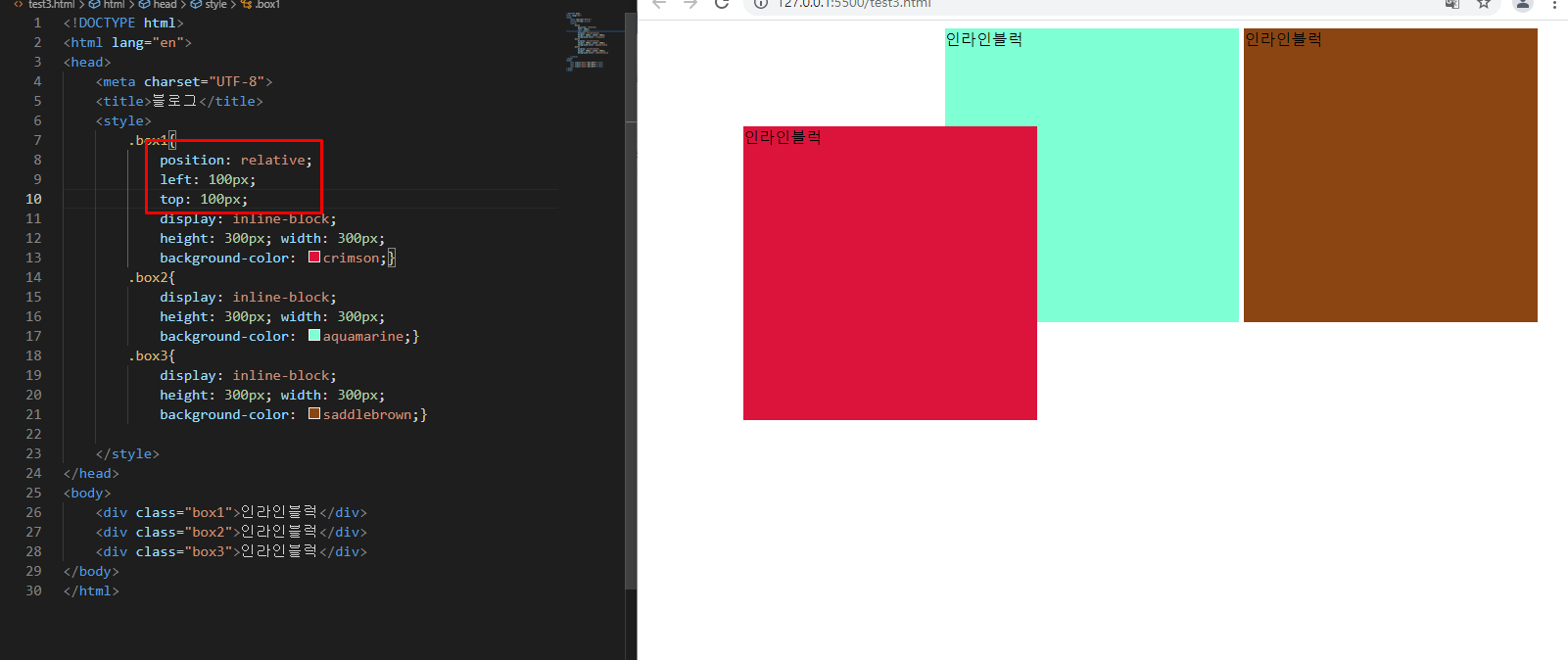
position: relative를 사용하면 위치를 정할 수 있다. 박스설계로 애매한 위치로 배치를 하고 싶을 때엔 이 속성을 사용해서 옮기면 된다
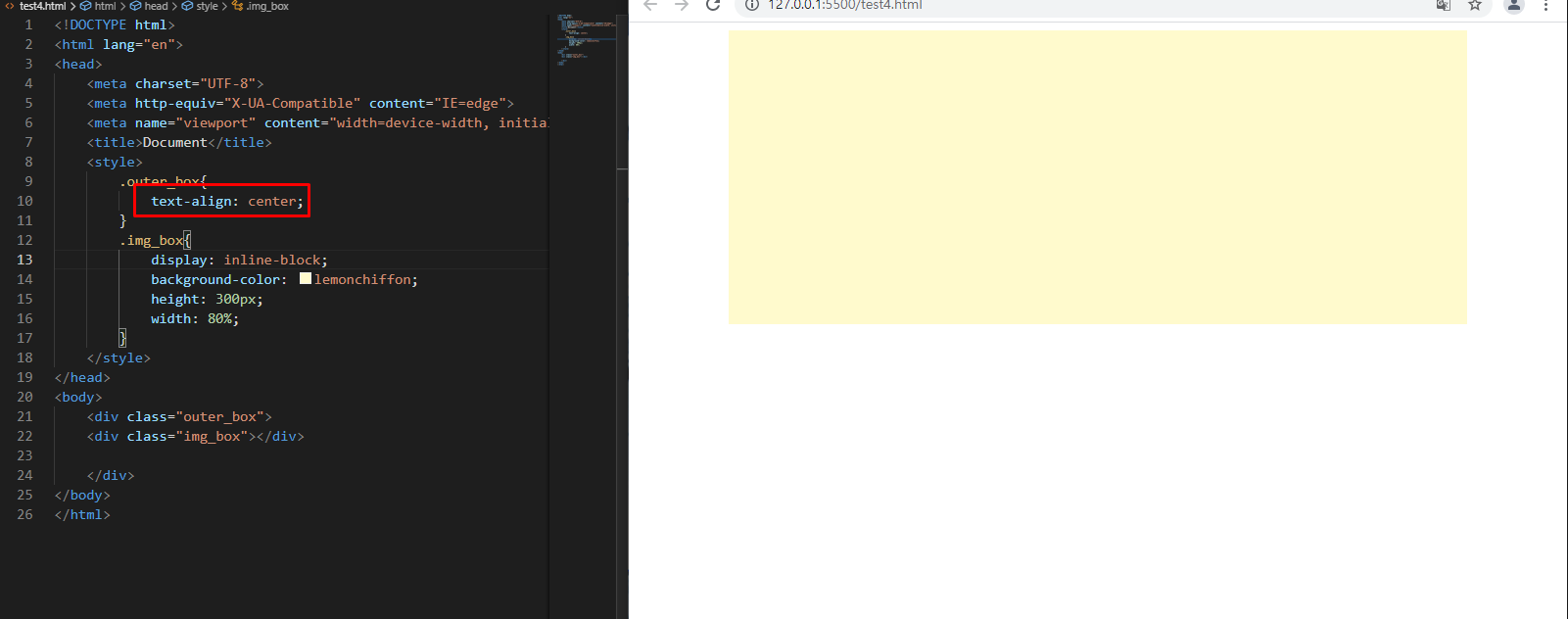
가로 정렬할 때는 text align을 사용하는 것이 실용적이다

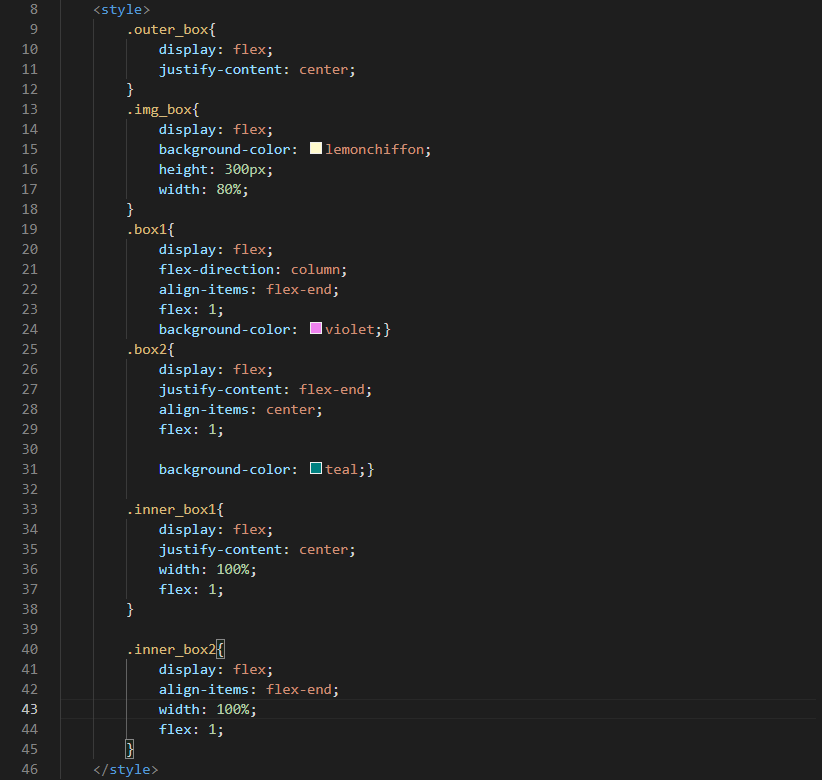
flex배치

span태그는 div랑 똑같은데 기본 속성이 인라인 속성이다.
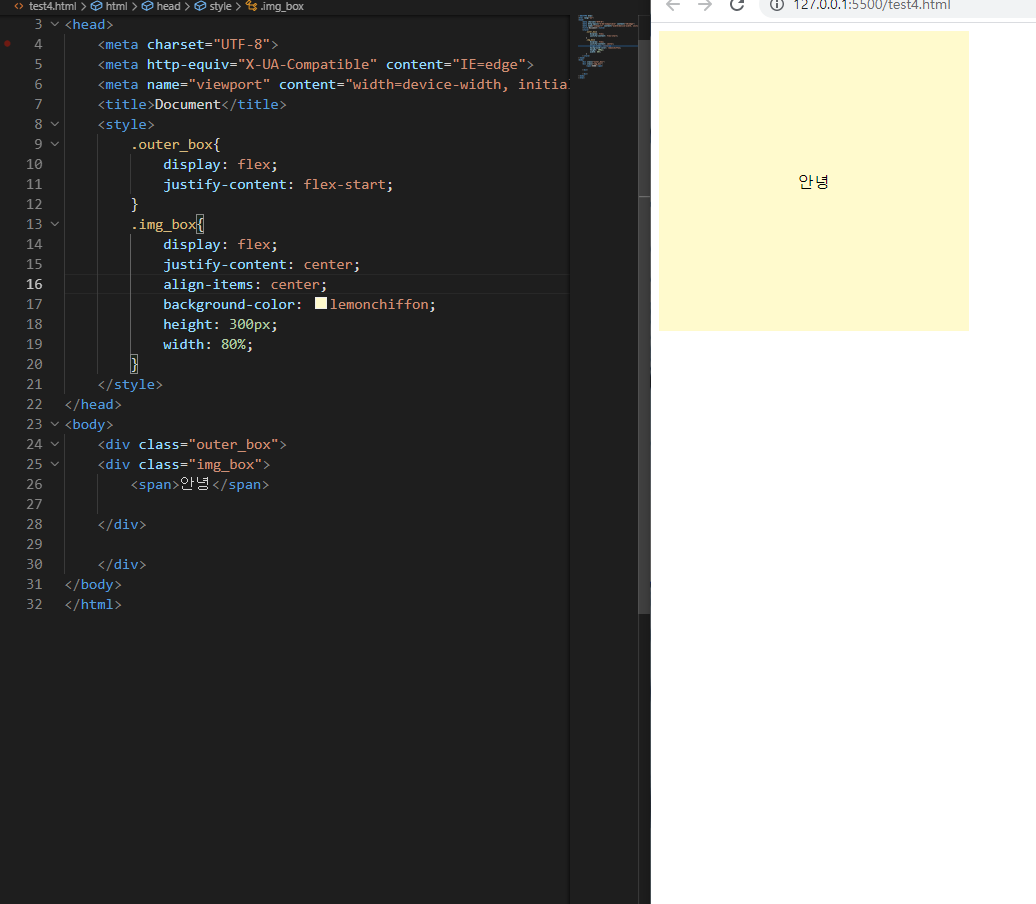
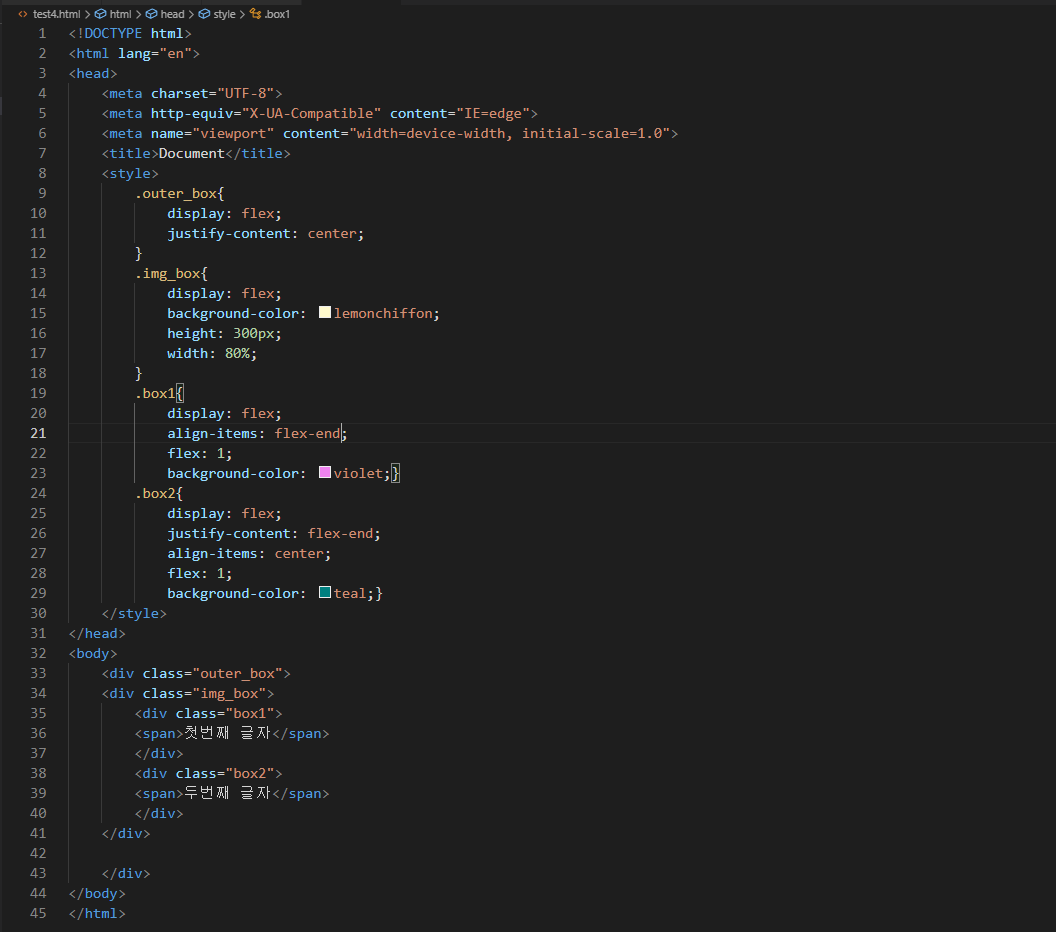
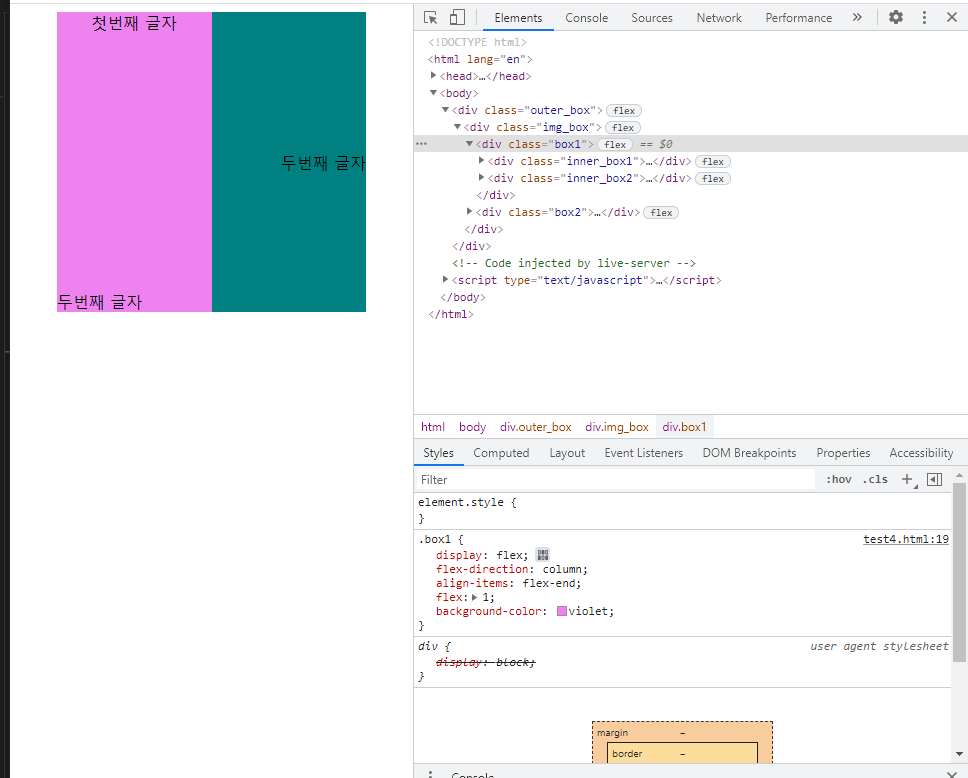
flex는 부모의 속성만 설정해도 자식이 따라서 변한다.. flex는 자식을 인라인 블록화 시킨다.
img_box속성이 블락으로 걸려있어도 flex를 가진 부모 속성의 배치를 따라서 간다. 부모가 자식의 위치를 제한하는 것.
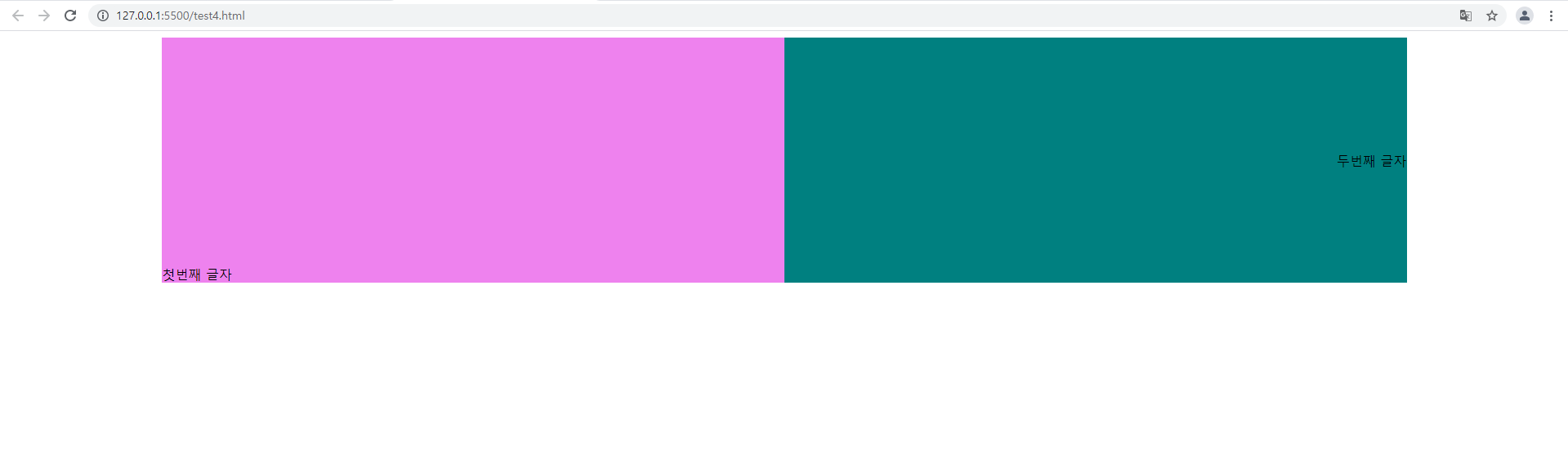
가로는 justify-content(지금 내가 가고 있는 축으로 수직정렬)
세로는 align-items(지금 내가 가고있는 축으로 수평 정렬)




사실상 배치는 flex만 알면 왠만한것은 다 할 수 있다.
그런데 왜 이렇게 html태그가 많을까? 그 이유는 새로운 태그들은 업데이트가 되지만 이미 기존에 만들어진 사이트에서 사용을 해야 하기 때문에 기존에 있는 태그들을 버릴 수가 없는 것이다.
그래서 태그들이 짬뽕이 돼버린 것이다.
지금 기술 중에 가장 이쁘게 배치를 효과적으로 할 수 있는 것이 grid라고 한다.
html의 핵심은 박스설계를 잘해야 한다.
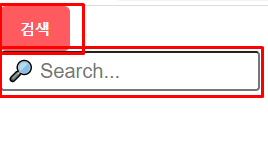
간단한 검색창 디자인

위와 같은 디자인을 만들어 놓은 완성품 같은 것은 컴포넌트가 된다.
그럼 위와 같이 박스 설계를 다 해놓은 레이아웃에 위와 같은 컴포넌트를 배치를 하면 대략적인 웹사이트 디자인의 틀이 생긴다.
'HTML,CSS' 카테고리의 다른 글
| 부트스트랩 사용해서 기본적인 프론트 만들기 연습(AIRBNB) (0) | 2021.07.13 |
|---|