html배치는 flex를 사용해서 할 것이다
일단 먼저 airbnb사이트 디자인을 할 때 크게 두 개의 블록으로 나눌 것인데 이때 해더와 바디로 나눌 것이다.
시멘틱 태그를 사용한다


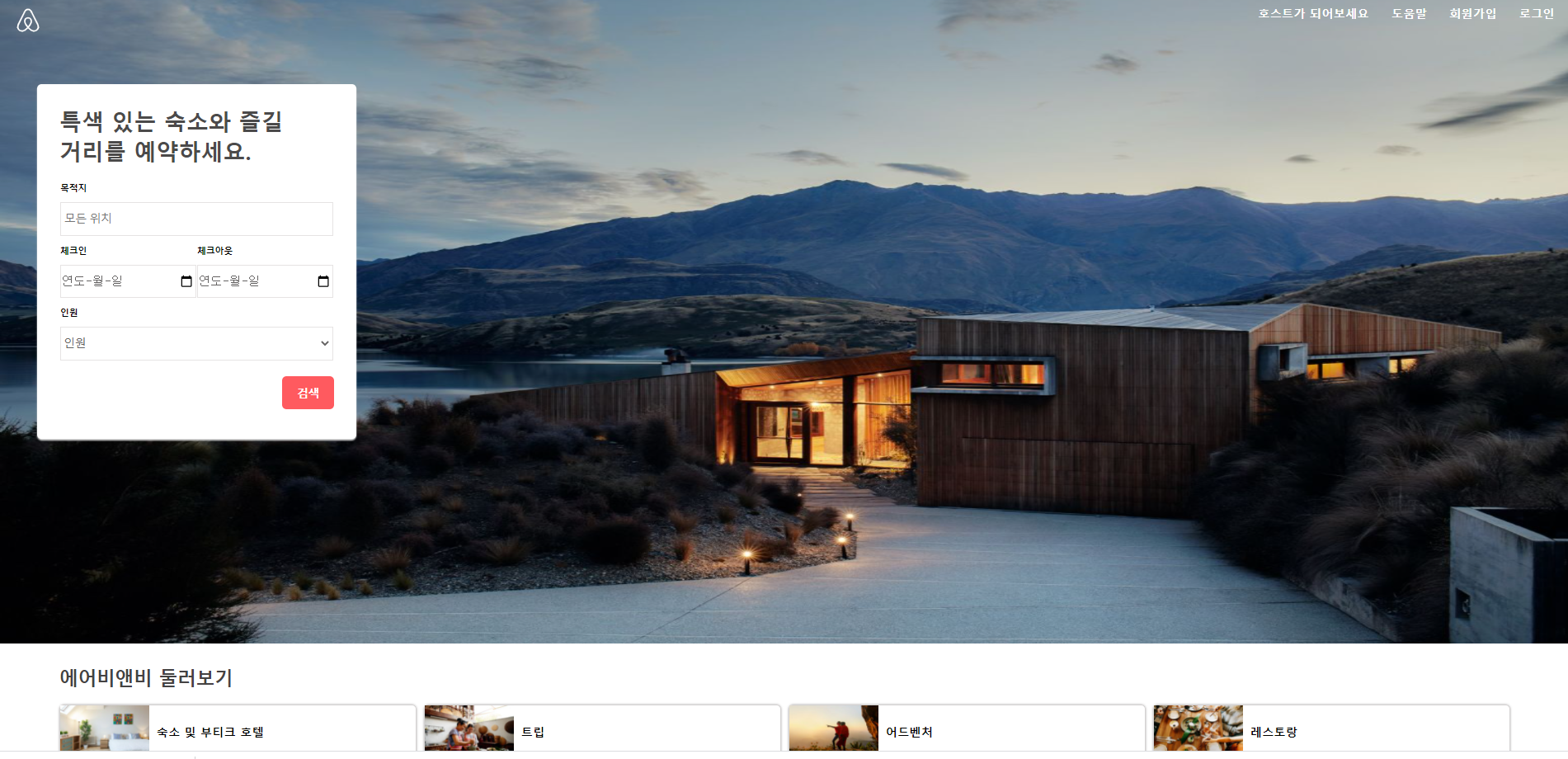
이제 해더를 구성해보자
위 사진이 해더가 되고 일단 큰 박스부터
설계를 한다


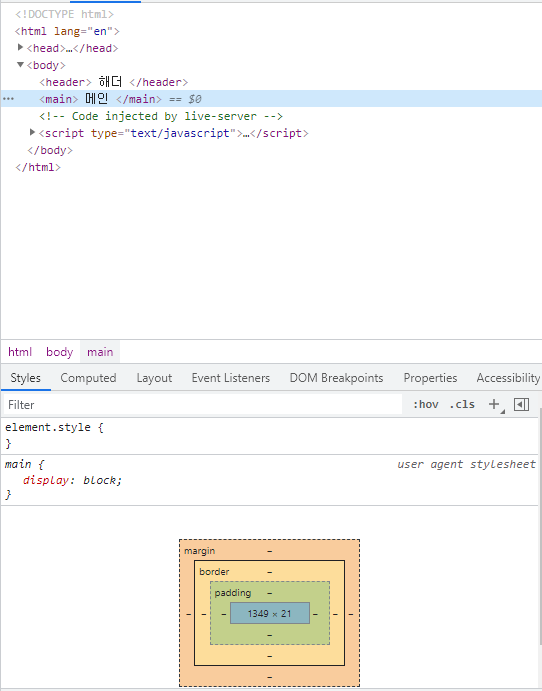
메인 부분을 보면 컨탠츠들이 가운데 정렬이 돼 있는 것을 볼 수 있다. 그렇기 때문에 한 박스 한 박스씩 코드 처리를 해서 정렬을 하기보단 가장 큰 하나의 박스 안에 섹션들을 넣어서 관리한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
<nav>
<div class="logo">로고 자리</div>
<div class="menu">메뉴 자리</div>
</nav>
<section>
<div class="search_box">
서치 박스 자리
<div class="search_title"></div>
<div class="search_form">
<table>
</table>
<div class="search_button">
<button></button>
</div>
</div>
</div>
</section>
</header>
<main>
<div class="main_box">
<section class="around_box">
<div class="around_title"></div>
<div class="around_content_box"></div>
</section>
<section class="benner_box">
<div class="ad"></div>
<div class="introduce_ad"></div>
</section>
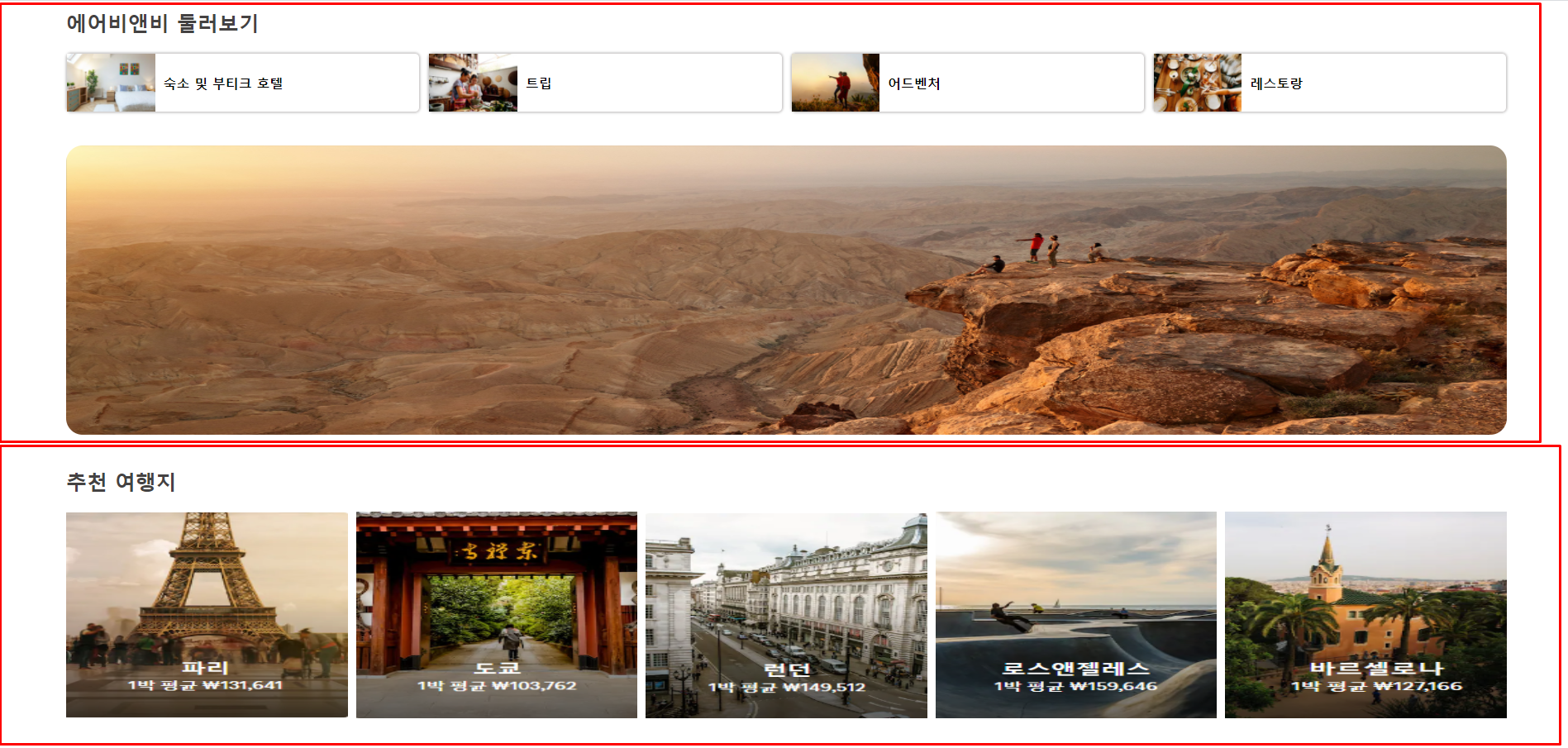
<section class="recommand_box">
<div class="recomand_title"></div>
<div class="recomand_content_box"></div>
</section>
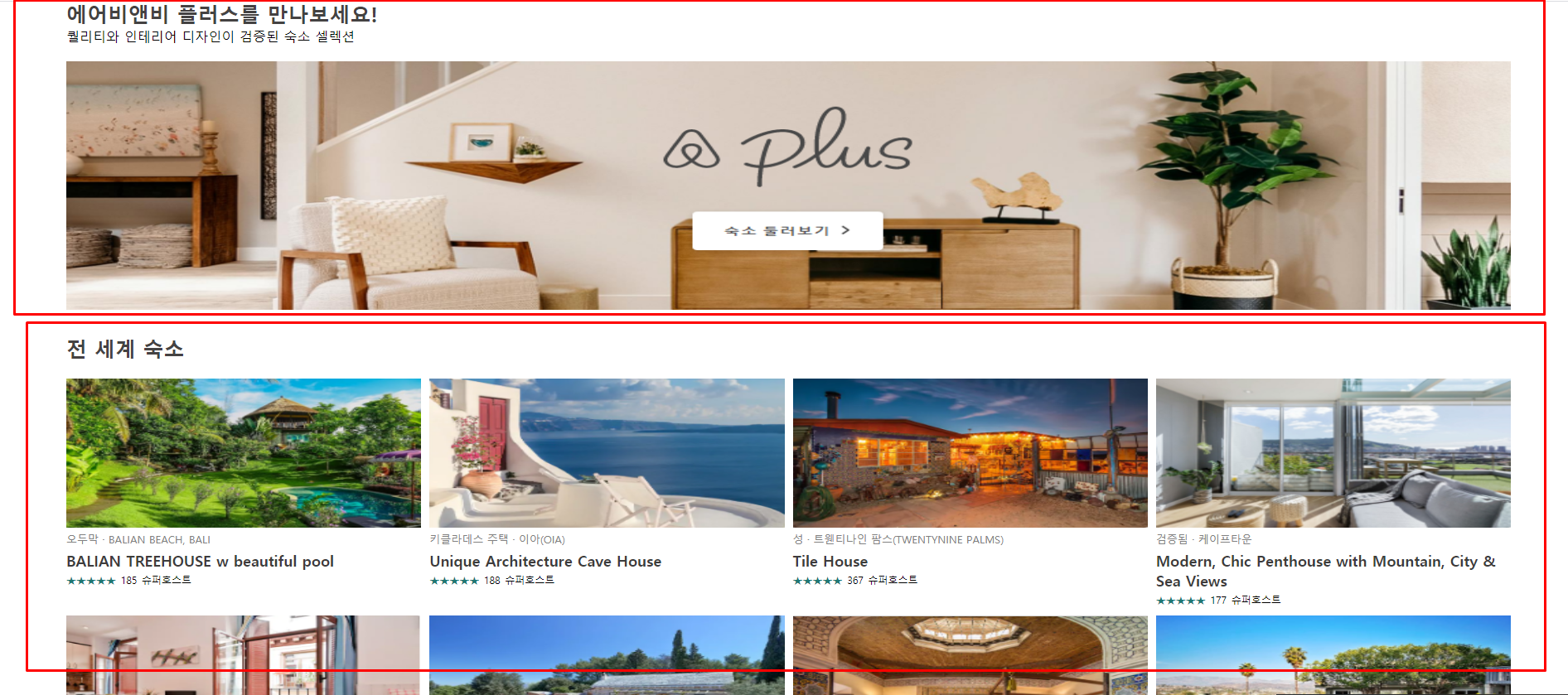
<section class="introduce_box">
<div class="introduce_title"></div>
<div class="introduce_subtitle"></div>
<div class="introduce_ad"></div>
</section>
<section class="world_box">
<div class="world_title"></div>
<div class="world_subtitle"></div>
</section>
</div>
</main>
</body>
</html>위 페이지를 구조화시킨 html 코드이다.
이제 여기에 css로 디자인만 하면 가시적으로 보이는 디자인이 완성된다.
페이지를 만들 때 먼저 박스 설계부터 해놓고 디자인을 입히는 게 유용하다.
*{
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
main section{
margin: 20px;0px
}
header{
background-image: url("../images/background.jpg");
height: 880px;
background-size: 100% 100%;
}
/* 네비게이션 디자인 시작---------------------------------------- */
nav{
display: flex;
justify-content: space-between;
padding: 20px;
}
/* 로고디자인 시작 */
.logo{
color: white;
font-size: 30px;
font-weight: 800;
}
/* 메뉴 디자인 시작 */
.menu {
display: flex;
}
.menu div{
margin-left: 15px;
}
.menu a{
text-decoration: none;
color: white;
font-weight: 800;
}
.menu a:hover{
color: rgb(183, 215, 243);
}
/* 메뉴 디자인 끝 */
/* 네비게이션 디자인 끝------------------------------------------------- */
.search_box{
width: 430px;
background-color: white;
display: inline-block;
padding: 20px;
position: relative;
top: 10px;
left: 50px;
border-radius: 6px;
box-shadow: 0px 4px 4px 0px gray;
}
.search_title{
padding: 10px 0px;
font-size: 30px;
font-weight: 800;
color: rgb(77, 69, 69);
}
.search_form_table td{
width: 100%;
}
.search_form_title{
padding: 10px 0px;
font-size: 12px;
font-weight: 600;
}
.search_form_input{
height: 45px;
width: 100%;
color:gray;
font-size: 15px;
border:1px solid rgb(230, 230, 230);
}
.search_button{
display: flex;
justify-content: flex-end;
}
.search_button button{
background-color: #ff5a5f;
color: white;
width: 70px;
height: 45px;
font-weight: 700;
border-radius: 6px;
border: 0px;
cursor: pointer;
}
.search_button button:hover{
background-color: #f3282f;
}
main{
display: flex;
justify-content: center;
}
.main_box{
width: 80%;
}
.around_content_box{
display: flex;
justify-content: space-between;
}
.around_content{
display: flex;
height: 70px;
width: 24%;
border: 1px solid rgb(210, 210, 210);
border-radius: 6px;
box-shadow: 0px 0px 3px 0px rgb(170, 170, 170);
}
.around_content_img{
flex:1;
}
.around_content_text{
flex: 3;
display: flex;
align-items: center;
}
.around_content_img img{
width: 100%;
height: 100%;
}
.around_title{
font-size: 25px;
font-weight: 800;
color: rgb(77, 69, 69);
margin: 20px 0px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Airbnb</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<header>
<nav>
<div class="logo">
<svg viewBox="0 0 1000 1000" role="presentation" aria-hidden="true" focusable="false"
style="height: 1em; width: 1em; display: inline-block; fill: currentcolor;">
<path
d="m499.3 736.7c-51-64-81-120.1-91-168.1-10-39-6-70 11-93 18-27 45-40 80-40s62 13 80 40c17 23 21 54 11 93-11 49-41 105-91 168.1zm362.2 43c-7 47-39 86-83 105-85 37-169.1-22-241.1-102 119.1-149.1 141.1-265.1 90-340.2-30-43-73-64-128.1-64-111 0-172.1 94-148.1 203.1 14 59 51 126.1 110 201.1-37 41-72 70-103 88-24 13-47 21-69 23-101 15-180.1-83-144.1-184.1 5-13 15-37 32-74l1-2c55-120.1 122.1-256.1 199.1-407.2l2-5 22-42c17-31 24-45 51-62 13-8 29-12 47-12 36 0 64 21 76 38 6 9 13 21 22 36l21 41 3 6c77 151.1 144.1 287.1 199.1 407.2l1 1 20 46 12 29c9.2 23.1 11.2 46.1 8.2 70.1zm46-90.1c-7-22-19-48-34-79v-1c-71-151.1-137.1-287.1-200.1-409.2l-4-6c-45-92-77-147.1-170.1-147.1-92 0-131.1 64-171.1 147.1l-3 6c-63 122.1-129.1 258.1-200.1 409.2v2l-21 46c-8 19-12 29-13 32-51 140.1 54 263.1 181.1 263.1 1 0 5 0 10-1h14c66-8 134.1-50 203.1-125.1 69 75 137.1 117.1 203.1 125.1h14c5 1 9 1 10 1 127.1.1 232.1-123 181.1-263.1z">
</path>
</svg>
</div>
<div class="menu">
<div><a href="#">호스트가 되어보세요</a></div>
<div><a href="#">회원가입</div>
<div><a href="#">로그인</div>
<div><a href="#">도움말</div>
</div>
</nav>
<section>
<div class="search_box">
<div class="search_title">특색 있는 숙소와 즐길<br /> 거리를 예약하세요</div>
<div class="search_form">
<table class="search_form_table">
<tr>
<td class="search_form_title" colspan="2">목적지</td>
</tr>
<tr>
<td><input class="search_form_input" type="text" placeholder=" 모든 위치" /></td>
</tr>
<tr>
<td class="search_form_title">체크인</td>
<td class="search_form_title">체크아웃</td>
</tr>
<tr>
<td><input class="search_form_input" type="date" /></td>
<td><input class="search_form_input" type="date" /></td>
</tr>
<tr>
<td class="search_form_title" colspan="2">인원</td>
</tr>
<tr>
<td colspan="2">
<select class="search_form_title">
<option>인원</option>
</select>
</td>
</tr>
</table>
<div class="search_button">
<button>검색</button>
</div>
</div>
</div>
</section>
</header>
<main>
<div class="main_box">
<section class="around_box">
<div class="around_title">
에어비앤비 둘러보기
</div>
<div class="around_content_box">
<div class="around_content">
<div class="around_content_img">
<img src="images/card1.jpg" />
</div>
<div class="around_content_text">
숙소 및 부티크 호텔
</div>
</div>
<div class="around_content">
<div class="around_content_img">
<img src="images/card2.jpg" />
</div>
<div class="around_content_text">
트립
</div>
</div>
<div class="around_content">
<div class="around_content_img">
<img src="images/card3.jpg" />
</div>
<div class="around_content_text">
어드벤처
</div>
</div>
<div class="around_content">
<div class="around_content_img">
<img src="images/card4.jpg" />
</div>
<div class="around_content_text">
레스토랑
</div>
</div>
에어비엔비
'HTML,CSS' 카테고리의 다른 글
| HTML,CSS,자바스크립트 관계, HTML 배치 (0) | 2021.07.12 |
|---|