자바스크립트를 브라우저 없이 실행하기 위해서 필요한 자바스크립트 런타임 환경 제공 프로그램인 node.js를 다운로드한다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
IDE는 vscode를 사용합니다. 다운로드하여주세요
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
vscode에서 아래 툴들을 다운로드하아야 한다.

Reactjs code snippets 단축키 설정

ESLint (문법 검사) : 코드 작성 시 잘못된 문법이나 오류들을 툴이 알아볼 수 있도록 해준다.

Prettier->문자 포맷
위 세 개 툴들을 사용하면 편하게 react를 개발할 수 있다.

이런 식으로 설치하면 된다.
리엑트 엔진 동작원리(SPA)
리엑트는 그림을 그려주는 엔진이다.
예를 들어 한 장에 사진을 찍고 5초 있다가 똑같은 구도로 사진을 찍는다고 했을 때 분명히 아주 조금은 변경된 부분이 있을 것이다. 리엑트엔진은 그 아주조금 변경된 부분도 캐치해서 이전 5초전에 찍었던 사진을 수정할수 있게 해주는 프로그램인것이다. 그래서 리엑트는 계속 돌고있어야한다(데몬 프로그램).이 리엑트가 데몬이 되기위해선 서버에 올려야한다.
서버로 리엑트 엔진을 데몬 프로그램이 되도록 만들어준다. 이때 브라우저로 클라이언트가 요처 어을 했을 시에 서버가 요청을 받아서 응답을 index.html 해준다. 최초 요청시엔 리엑트엔진이 최초에 그린그림을 index.html파일로 만들어서 응답을 하는 것이다. 최초요청 이후에는 최초에 그린그림과 현제들어온 요청을 비교분석해서 어디가 바꼇는지 분석한다. 그럼 그 바뀐부분반 수정해서 json데이터가 아닌 그림 자체를 리턴한다.이때 해석을 브라우저가 하는것이 아니라 그림자체를 (이미 다 만들어진 상태) 응답하는 것이다.
그럼 결과적으로 index.html은 최초에만 응답받고 그 이후 요청 시에는 수정이 이미 완료된 상태에서 index.html이 바뀌기만 하는 것이다.
그래서 싱글 페이지라고 하는 것이다. 부분의 그림만 바뀌고 페이지가 바뀌는 것이 아닌 것이다.
이때 F5 하면 최초 요청에 받았던 index.html을 가져온다.
이제 react 프로젝트 설치를 해보자
react의 의존성 관리 도구 npx
리엑트도 maven 같은 npx라는 것이다. npx 라이브러리 이름 or 프로젝트 이름


npm
Bring the best of open source to you, your team, and your company Relied upon by more than 11 million developers worldwide, npm is committed to making JavaScript development elegant, productive, and safe. The free npm Registry has become the center of Java
www.npmjs.com
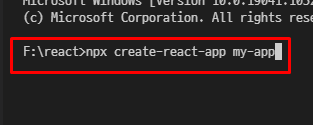
npx create-react-app my-app가 뭐냐면 이 라이브러리 안에 react프로젝트가 다 들어있다
내부적으로 Expres서버가 돌고 있다는 뜻
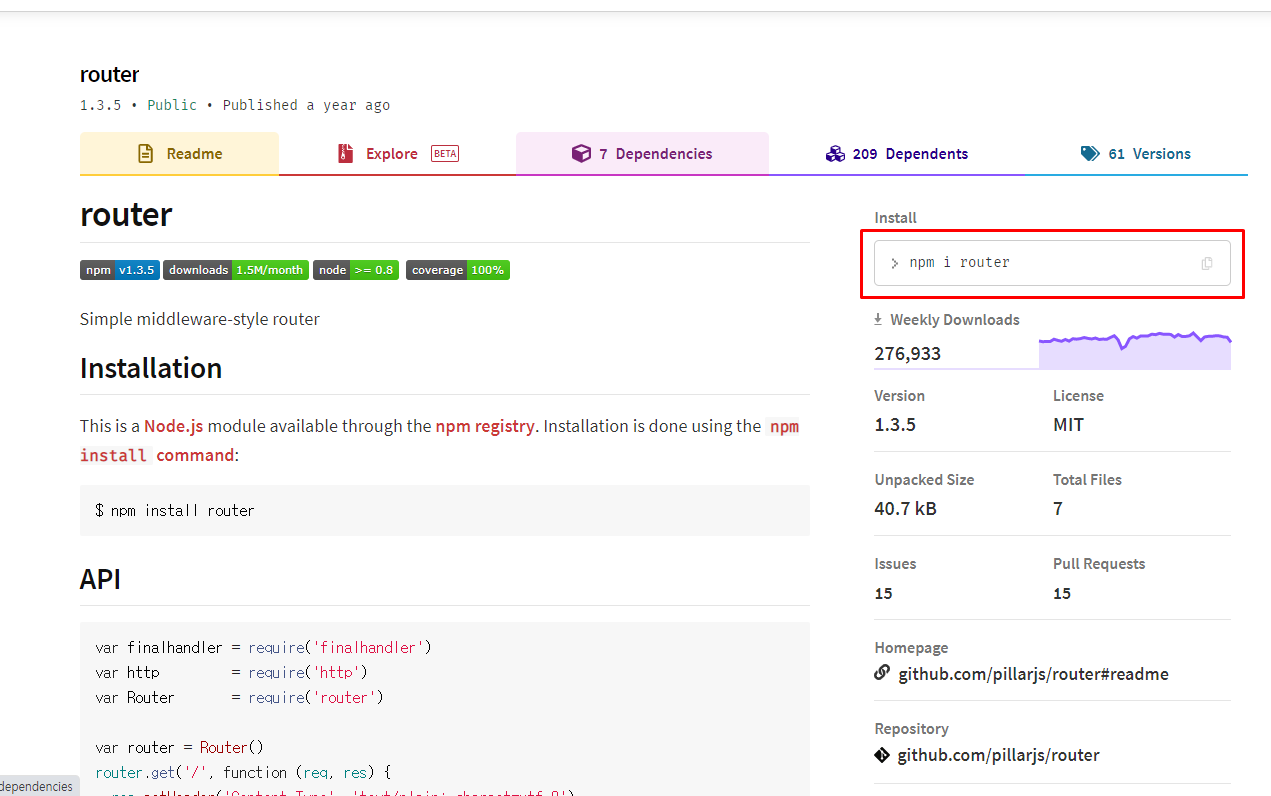
위 사이트에 자바스크립트에 관련된 라이브러리는 다 들어있다.
npm보다 npx가 좀 더 업그레이드된 버전이라 npx를 사용하는 것이 좀 더 좋다
ex)

다운로드하고 싶은 라이브러리를 눌러서 빨간 네모 명령어를 작성해주는 것이다
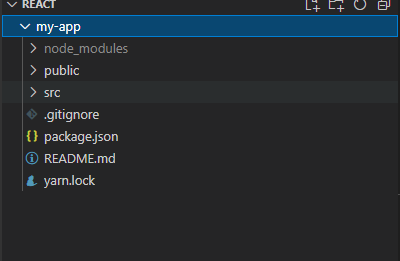
기본적인 프로젝트 구조
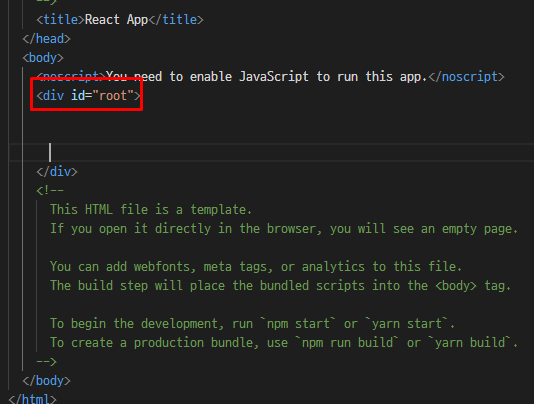
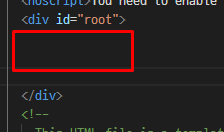
my app을 들어가 보면 index.html을 들어가 보자

아이디 값이 root이다

root를 찾아서 그 id를 때려서 그림을 수정하는 것이다. 인수가 두 개인 이유는 내가 그림 그릴 것을 적고 어디에 그릴 것이지 명시해주는 것이다.
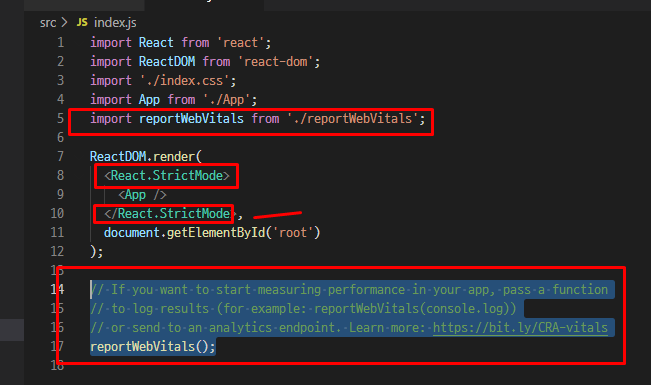
index.js로 그림을 그려서 index.html이 응답된다.

위 파일이 index.html에

위 빨간 네모 박스에 들어가는 것이다
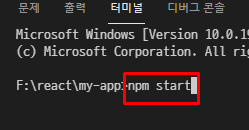
프로젝트 시작

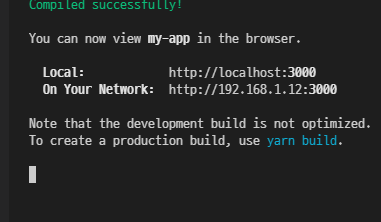
시작하는 명령어 npm start


터미널을 보면 익스프레스 서버가 돌아가는 것을 확인할 수 있다 이것을 내가 서버를 구성한 것이 아닌 npx create-react-app my-app가 만들어주는 것이다.

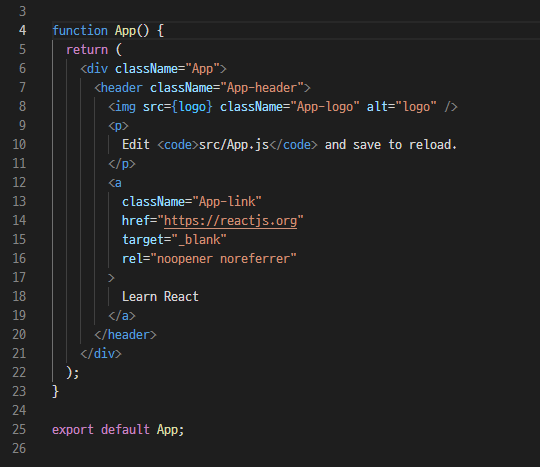
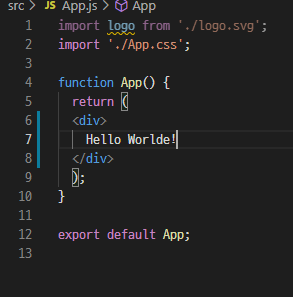
자바스크립트 안에 html 코드를 바로 사용할 수 있다. jsx

리엑트의 장점은 자바스크립트 코드 안에 html 코드를 적을수 있는것이 큰 장점이다. 위와같은 문법이 바로 jsx라고 하는 것이다. 자바스크립트 코드안에 html코드를 바로 작성할수 있게 하는것이다. 또 하나의 장점은 위와 같이 만들어진 디자인을 함수로 만들 수 있다(컴포넌트) 이 함수 안에다가 css와 html다 적을 수 있다. 원래는 `이런 백 틱을 사용해서 엄청 불편하게 해야 한다.
'React' 카테고리의 다른 글
| React /삭제,수정/Fetch요청 (0) | 2023.08.10 |
|---|---|
| JSX문법 useState() (0) | 2023.08.10 |
| React 기본 문법(1) (0) | 2023.08.10 |
| 웹팩과 바벨, 리엑트 설치 (0) | 2023.06.25 |
| 웹 페이지 빌드 과정 (CRP, DOM) (0) | 2023.06.25 |