




자세한 설명은 저번 react포스팅을 참고할 것.








위 콘솔을 보면 데이터는 잘 바뀌지만 그림은 바뀌지 않는 것을 확인할 수 있다.
그럼 어디를 수정하면 그림도 같이 바뀔까?
바로 return이 다시 제 시작돼야 한다. 그러려면 결국 App이 다시 실행돼야 한다 하지만 app이 제 실행되면 num값이 초기화되기 때문에 그림은 초기 상태와 그대로가 된다.
그럼 결국 세 가지 조건이 생긴다.
1. 데이터를 변경해야 한다.
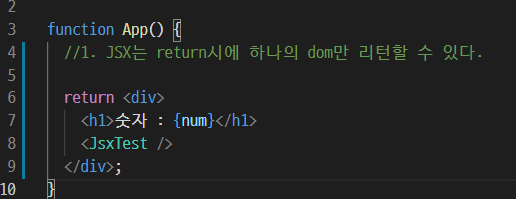
2. 앱(return)이 제 실행되야한다
3.num은 내부에서 지역변수로 관리하면 답이 안 나온다.

실행시키면 즉각적으로 바로 그림과 바뀐 데이터를 일치시켜준다.
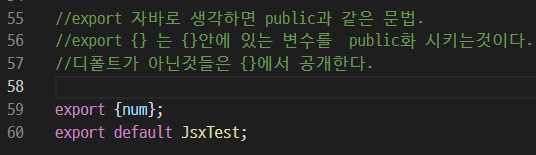
주석이 핵심 내용이다

'React' 카테고리의 다른 글
| React 컨포넌트 (0) | 2023.08.10 |
|---|---|
| React /삭제,수정/Fetch요청 (0) | 2023.08.10 |
| React 기본 문법(1) (0) | 2023.08.10 |
| react 설치/react기본개념/ 개발 환경설정하기/프로젝트 만들어보기 (0) | 2023.08.10 |
| 웹팩과 바벨, 리엑트 설치 (0) | 2023.06.25 |