

위와 삭제 버튼을 눌렀을 때 알고리즘은 3번을 삭제할 때 밑에 있는 4번을 3번 자리로 이동시켜주는 것이다. 이렇게 하면 자료가 10000개가 있다고 가정하면 99997개의 자료를 다시 한 칸씩 당겨야 한다. 이건 별로 좋은 알고리즘이 아니다.
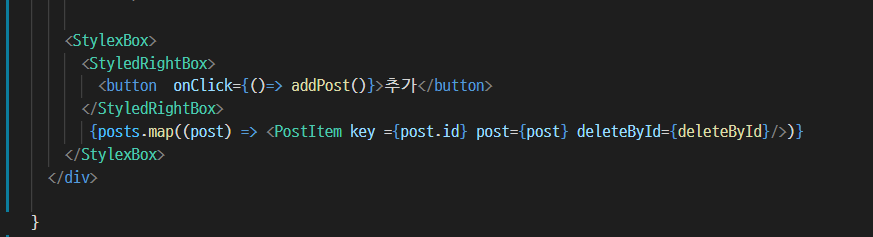
컴퓨터에서 io다음으로 지연을 시키는 요소가 렌더링이다. 위 알고리즘처럼 하면 그림을 이동시켜야하는데 이게 렌더링 작업 중에 하나다. 그래서 리 엑트에서는 삭제할 때는 각 엘레맨트에 데이터를 이동시킨다. 위 경고창이 나온 이유도 item마다 key가 있어야 효율적으로 엘레멘트를 찾아서 작업을 해줄 수 있기 때문에 ket값을 넣어주라는 말이다.

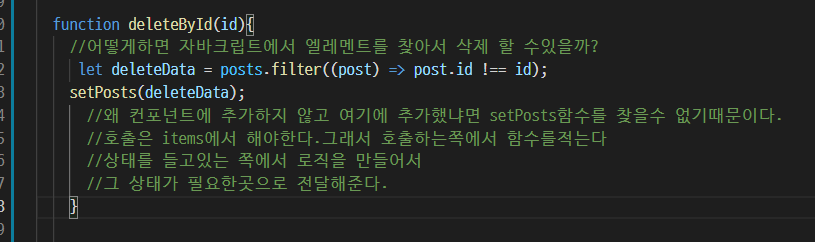
삭제 버튼 구현


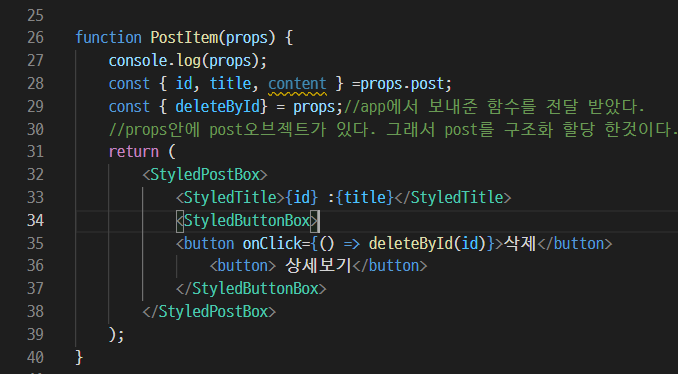
삭제버튼을 눌렀을 때 상태 변경을 하려면 PostItem에서 상태를 들고 있어야 하는데 App에서 들고 있다.


... posts는 흩뿌리는 연산자. 자기가 들고 있는 타입만 던져지고 데이터를 흩뿌려주는 것이다.
이렇게 하는 이유는 그 흩뿌려진 데이터 뒤에다가 추가할 수 있기때문
위와 같이 되면 posts가 저장된 메모리에 데이터가 추가되는 것이 아니라 위 id5번이 추가된 다른 새로운 공간에 저장을 하는 것이다.
프로그래밍에는 얕은 복사와 깊은 복사가 있다
얕은 복사는 메모리 주소를 복사한 것
깊은 복사는 데이터 자체를 복사를 하는 것
리 엑트에서는 깊은 복사를 해야 한다.
왜 깊은 복사가 중요한가
데이터가 1부터 10억까지의 컬랙션이 하나 있다고 가정해보자
리 엑트는 항상 이전 데이터를 들고 있다가 바뀐 데이터를 비교해서 바뀐 것이 있는지 판단을 한다.
이때 같은 주소의 데이터의 컬랙션에 50번이 1로 바뀌었다고 가정했을 때
10억 개를 다 비교 확인을 해서 뭐가 변경됐는지 찾는다.
데이터가 많아지고 커질수록 비교 연산이 엄청나게 많아진다.
이때 100번지에 깊은 복사를 해서 데이터를 넘겨주면 이때 데이터를 비교하는 게 아니라 메모리 주소를 비교한다.
깊은 복사로 리 엑트한테 넘겨주면 100번지에 있는 10억 개의 데이터를 깊은 복사로 101번지로 옮기면 리 엑트는 데이터가 바뀌더라도 메모리 주소를 호출하면 되는 것.
그래서 리 엑트에서는 깊은 복사를 기본으로 한다.
리 엑트가 바뀐 그림을 비교할 때는 얕은 비교를 하도록

삭제
삭제를 할 때도 마찬가지로 posts가 저장돼있는 메모리 자체의 데이터를 삭제하 것이 아니라.
바뀐 데이터 자체를 새로운 메모리 주소에 옮겨 담아서 준다.
filter로는 두 가지를 할 수 있다 검색과 삭제
수정

수정하기 위해서 필요한 데이터는 두 개다 id값이랑 title값이다.
db를 연결한다고 치면 fetch요청을 보낸 후 서버가 요청을 완료하면 ok사인만 보내주면 된다. 그 ok사인을 받은 것으로 ui를 동기화시키는방식이 있고
전체 데이터를 받아서 동기화 시키는 방식이 있다.
위 두 가지 방식 중 어떤 게 더 좋거나 한 것이 아닌 비즈니스에 따라 달라진다.
코인 거래화면이나 주식 그래프같이 실시간으로 데이터를 바꿔야 하면서 트래픽이 많아지는 사이트는 전체 데이터를 받아서 동기화시키는 게 좋을 수도 있기 때문이다.


인수를 넘겨주지 않은 이유는 app에는 id값을 모르기 때문이다.

nosql데이터와 rdb데이터 차이
rdb는 데이터가 엄청 정확해야 한다. 유저 셀렉트 하면 해당 유저가 들고 있는 관계 맺고 있는 폴인키가 참조된다.
rdb는 데이터를 수정하거나 할 때 어려움이 없고 저장할 때만 잘 저장해 주면 된다.
rdb의 단점은 select 할 때 관계하고 있으면 join 해서 줘야 하기 때문에 속도가 느리다.
nosql데이터는 유저와 관계를 맺고 있는 데이터를 같이 준다. nosql의 가장 큰 특징은 데이터가 중복돼서 들어온다는 것이다 rdb와 다르게 폴인키를 가져오는 게 아니라 데이터를 들고 오는 것이다. 그로 인해서 생기는 장점은 select 할 때 데이터를 들고 와서 빠르고 엄청 편리하다. 데이터가 중복된다는 뜻.
단점은 관계 맺고 있는 테이블의 데이터가 수정되면 관련된 데이터를 다 바꿔야 하기 때문에 트렌젝션 관리가 어렵다.
nosql은 수정이 엄청 어렵다는 뜻.
수정이 많은 프로그램은 nosql로 만들면 관리하기가 어렵다
하지만 예외적으로 인스타그램은 nosql을 사용하는데
예를 들어서 연예인이 인스타에 글을 올리면 하나의 글에 엄청난 셀렉트가 일어나기 때문이다.
보통 채팅 같은 데이터가 nosql에 저장된다.
보통 대부분의 프로그램은 rdb로 만드는 것이 좋다.
jpa의 장점은 rdb로 프로그램을 작성을 해도 jpa가 nosql처럼 데이터를 들고 와 주기 때문이다
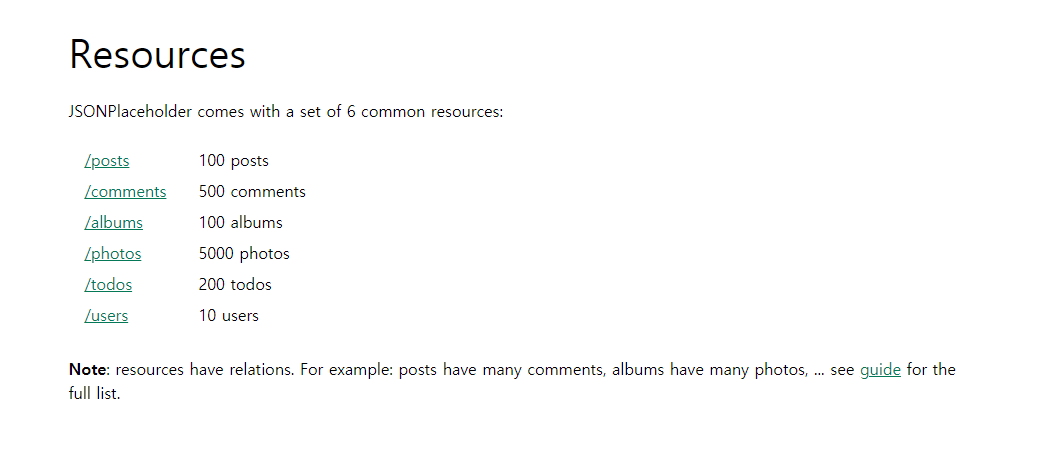
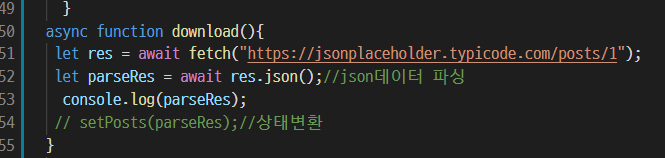
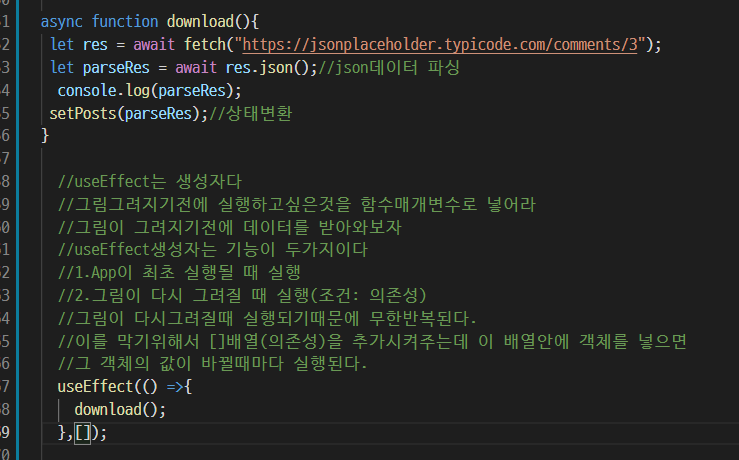
fetch요청



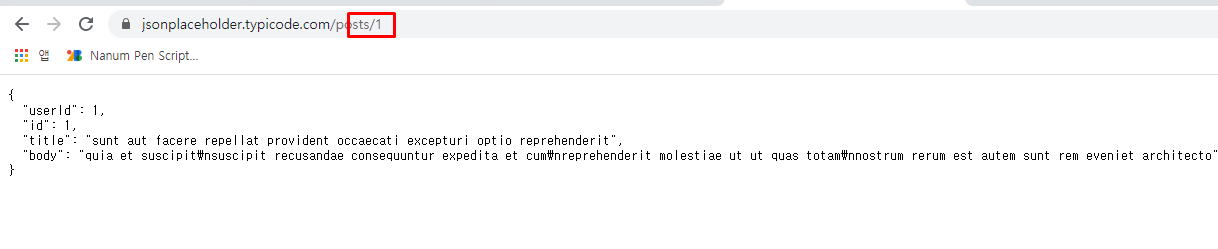
1번에 요청을 해보자


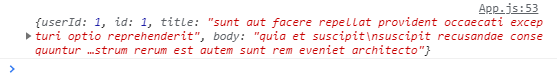
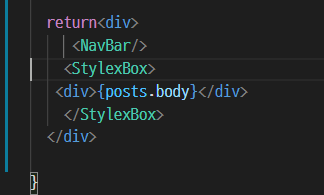
일단 데이터를 확인해본 후에 데이터를 뿌려보자.

useEfeect에 의존성[]에 객체를 넣으면 값이 바뀔 때마다 다운로드를 하는데 네이버 검색을 할 때 연관검색어가 계속 나오는 것 과 비슷한 함수라고 생각하면 된다.

리엑트 기본기
비동기 통신
스타일컨포넌드(css, html)
자바스크립트(ex6문법)
useEffect이해
상태 이해
라우터
자바스크립트 불변 함수
추가 :정규 연산자
삭제 :filter
select 할 때 :map
'React' 카테고리의 다른 글
| React활용(1)/스타일 컴포넌트 사용해보기/외부라이브러리 사용해보기/prettier설정 (0) | 2023.08.10 |
|---|---|
| React 컨포넌트 (0) | 2023.08.10 |
| JSX문법 useState() (0) | 2023.08.10 |
| React 기본 문법(1) (0) | 2023.08.10 |
| react 설치/react기본개념/ 개발 환경설정하기/프로젝트 만들어보기 (0) | 2023.08.10 |