규칙
대문자로 시작하는 js파일은 디자인을 가진 컴포넌트 파일이라는 의미다.

지금 당장에 쓰지 않는 파일들을 삭제한다

임포트 문도 삭제해준다

파스칼 표기법 자바에서 클래스 만들 때 사용하는 표기법

저번에 다운받은 snipets 플러그인이 제공해주는 기능

Medium – Where good ideas find you.
Medium is an open platform where readers find dynamic thinking, and where expert and undiscovered voices can share their writing on any topic.
medium.com
위와 같은 플러그인이나 유용한 라이브러리를 위 커뮤니티를 잘 찾아보면 현시점의 최신 기술들이 잘 나와있다.
전 세계에서 제일 유명한 IT 블로그라고 한다.


리 엑트는 위와 같이 디자인을 컴포넌트 화해서 변수처럼 사용할 수 있게 해 준다

리엑트 문법 1
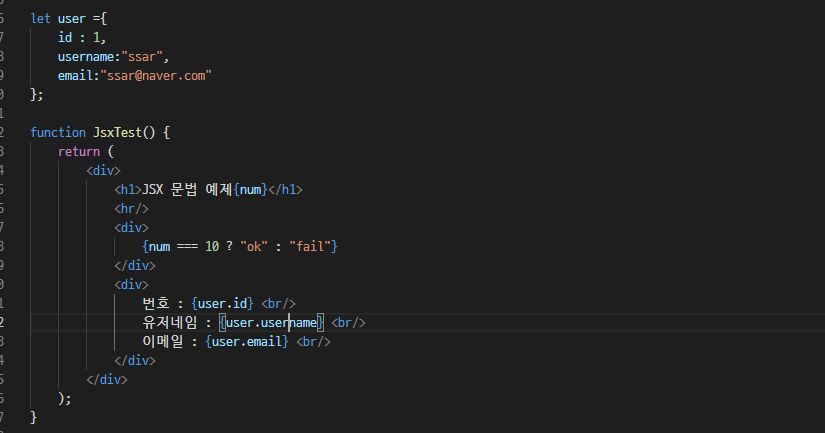
expression는 표현식이란 뜻인데 프로그램 랭귀지에서 expression는 리턴을 해준다는 뜻이다(화면에 출력). 이 표현식은 무조건 하나의 부모를 가져야 한다.

리 엑트 문법 2 조건문

export는 자바에 public과 같은 문법
JSX에서는 if문을 사용하지 않는다. if문안에 있는 조건문과 결과 내용은 if단독적으로 return을 할 수 없기 때문에 expression이 아니기때문. for문 또한 마찬가지.
그래서 삼항 연산자를 사용해야 한다.

삼한 연산자는 expression 즉 표현식이다.
리엑트 문법 3

간단하니 설명은 페스
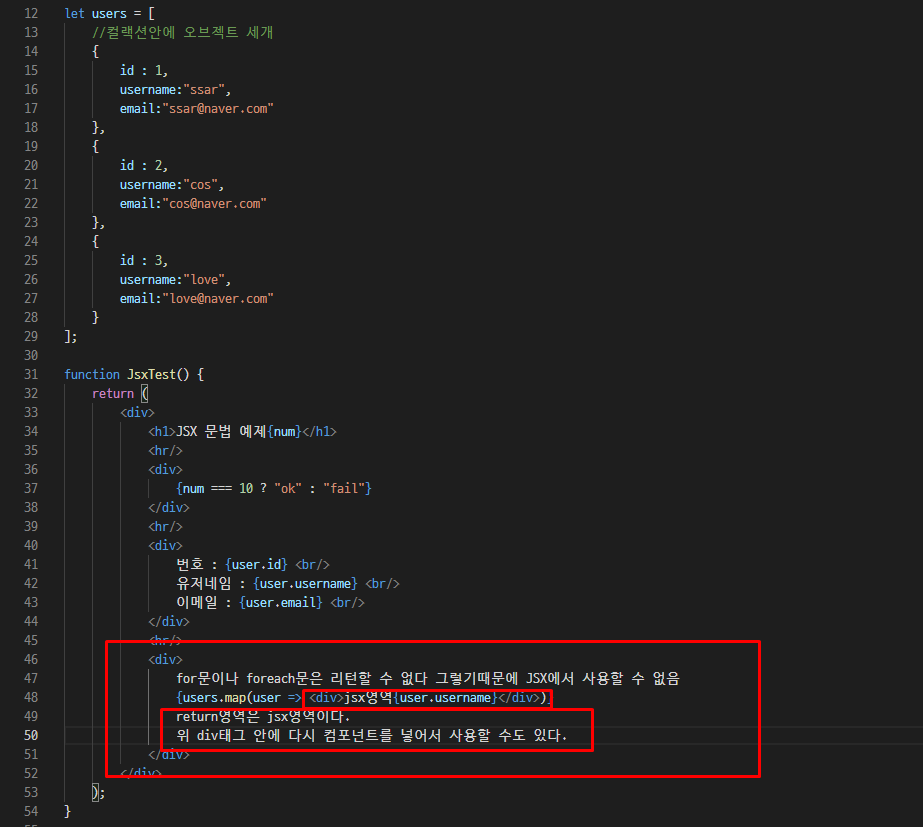
리엑트 문법 4 반복문
컬렉션 map

jsx영역에선 자바스크립트를 적으려면 {}를 사용해야 한다. 그럼 위 컬랙션 문법에 다시 return문에 jsx영역이 새로이 생겨서 다시 하나의 jsx영역이 더 생겼다.
map은 return문이 있다.
return문은 jsx영역이다.
'React' 카테고리의 다른 글
| React /삭제,수정/Fetch요청 (0) | 2023.08.10 |
|---|---|
| JSX문법 useState() (0) | 2023.08.10 |
| react 설치/react기본개념/ 개발 환경설정하기/프로젝트 만들어보기 (0) | 2023.08.10 |
| 웹팩과 바벨, 리엑트 설치 (0) | 2023.06.25 |
| 웹 페이지 빌드 과정 (CRP, DOM) (0) | 2023.06.25 |