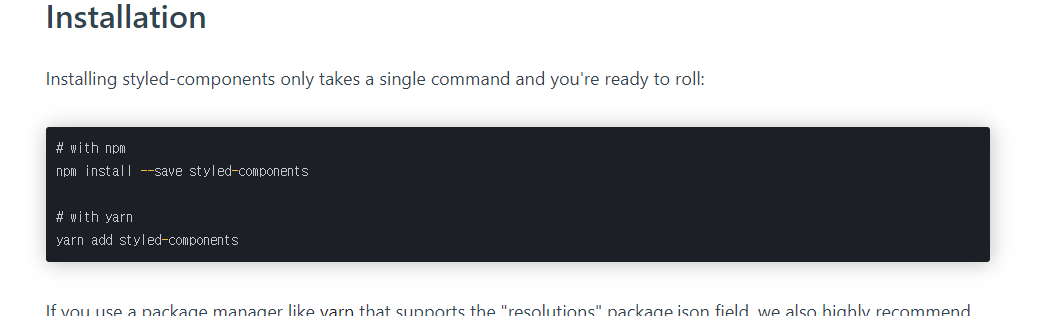
styled component : 서브 파트 라이브러리 (외부 라이브러리) react에서 주는 게 아니라 외부에서 가져오는 라이브러리이다 https://styled-components.com/ styled-components Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅🏾 styled-components.com https://www.npmjs.com/ npm Bring the best of open source to you, your team, and your company Relied upon by more than 11 million developers..